排查了几天的elemenui组件的问题 为什么跟webpack打包有关系 ??
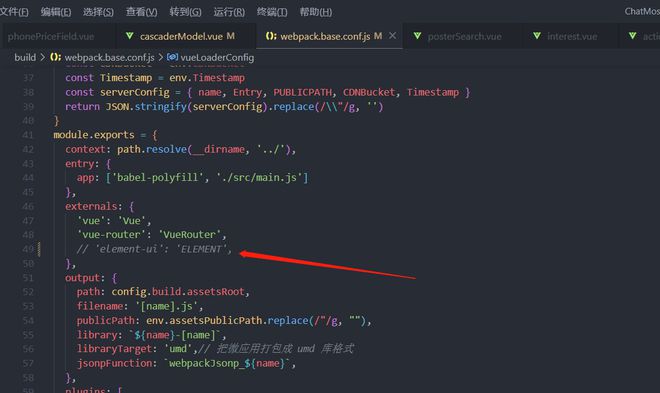
有没有大佬知道这里是什么意思 之前是没有注释掉的 现在我给他注释掉之后 就不影响功能了
回答:
externals配置项用来告诉Webpack要构建的代码中使用了哪些不用被打包的模块,也就是说这些模版是外部环境提供的,Webpack在打包时可以忽略它们,所以说只要是用webpack构建的工程,当工程规模达到一定程度时,都有必要将体积较大的、基本无变动的第三方包处理为externals,以减小入口js文件的大小,缩短首屏加载时长;减小依赖包体积,有时使用cdn方式引入,有时把第三方库下载在项目中,在public/index.html中引入
回答:
官方解释是:
webpack 中的 externals 配置提供了不从 bundle 中引用依赖的方式。解决的是,所创建的 bundle 依赖于那些存在于用户环境(consumer environment)中的依赖
简单说就是依赖于宿主环境的依赖
你这项目中是通过ELEMENT引入element-ui的?如果不是要统一下
`import ELEMENT from 'element-ui'
externals: {
'element-ui': 'ElementUI', //这个要和项目中引入的对应
}
`
以上是 排查了几天的elemenui组件的问题 为什么跟webpack打包有关系 ?? 的全部内容, 来源链接: utcz.com/p/934118.html





