如何将node低版本运行的vue项目 用高版本node 如node16运行?有什么思路?
一个老项目 使用vue开发的,之前一直用node14运行的 领导希望高版本的也能运行,至少是node16.
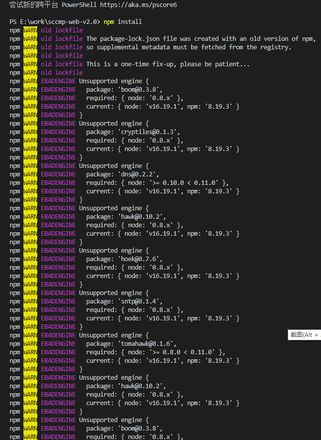
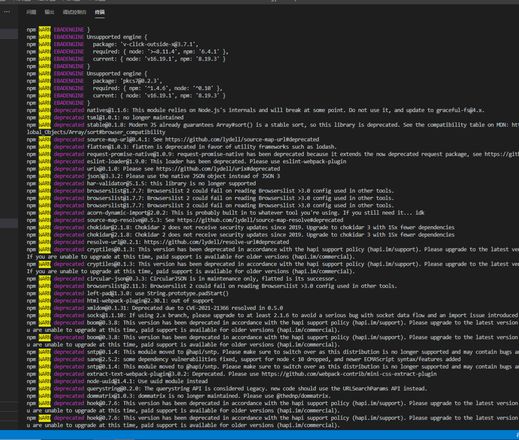
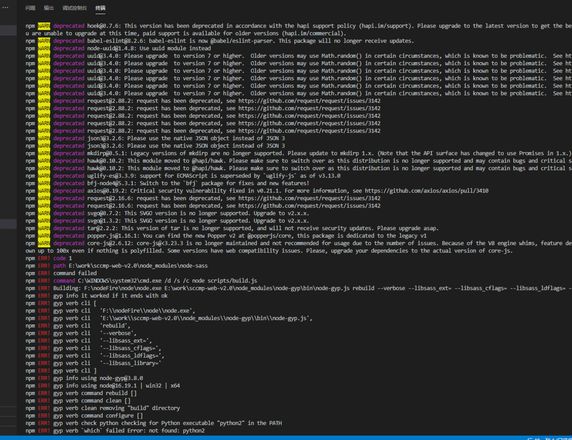
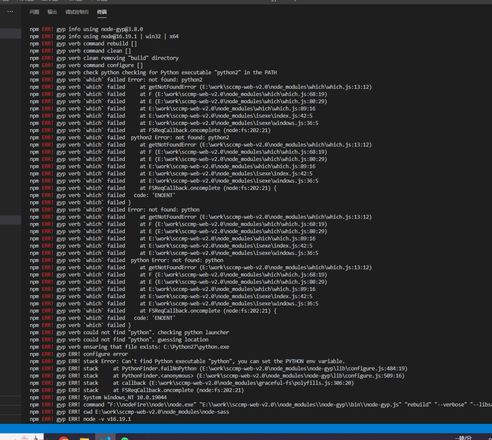
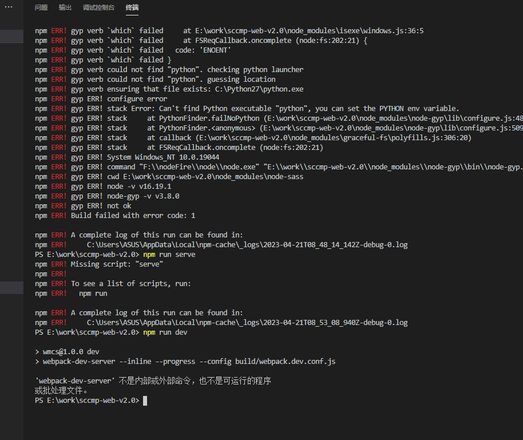
但当我使用node16,npm install 去报错无法下载依赖,甚至无法运行




{ "name": "wmcs",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "duqinghang<869866498@qq.com>",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"start-demo": "webpack-dev-server --inline --progress --config build/webpack.demo.conf.js",
"start-test": "webpack-dev-server --inline --progress --config build/webpack.test.conf.js",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js",
"build-demo": "node build/build-demo.js",
"build-test": "node build/build-test.js"
},
"dependencies": {
"@amap/amap-jsapi-loader": "^1.0.1",
"@tinymce/tinymce-vue": "^3.2.3",
"@vue-materials/basic-container": "^1.0.0",
"ajv": "^5.0.0",
"ali-oss": "^6.17.1",
"axios": "^0.19.2",
"cluster": "^0.7.7",
"cos-js-sdk-v5": "^0.5.26",
"default-passive-events": "^1.0.10",
"dns": "^0.2.2",
"echarts": "^5.3.3",
"element-china-area-data": "^4.2.0",
"element-ui": "^2.15.6",
"esdk-obs-nodejs": "^3.1.3",
"html2canvas": "^1.0.0-rc.7",
"jquery": "^3.5.1",
"js-md5": "^0.7.3",
"jspdf": "^1.5.3",
"lib-flexible": "^0.3.2",
"moment": "^2.29.0",
"mp4box": "^0.5.2",
"node-sass": "^4.14.1",
"pdfjs-dist": "^2.4.456",
"qs": "^6.9.4",
"quill": "^1.3.7",
"repl": "^0.1.3",
"sass": "^1.26.8",
"save": "^2.4.0",
"tinymce": "^5.6.2",
"uuid": "^8.3.2",
"v-region": "^2.2.2",
"v-viewer": "^1.5.1",
"video.js": "^7.8.4",
"view-design": "^4.2.0",
"viewerjs": "^1.6.2",
"vue": "^2.5.2",
"vue-aliplayer": "^1.0.0",
"vue-calendar-component": "^2.8.2",
"vue-quill-editor": "^3.0.6",
"vue-router": "^3.0.7",
"vue-simple-uploader": "^0.7.4",
"vue-uuid": "^2.0.2",
"vue-video-player": "^5.0.2",
"vuex": "^3.5.1",
"vxe-table": "^2.10.22",
"vxe-table-plugin-menus": "^1.3.4",
"wangeditor": "^3.1.1",
"xe-utils": "^2.8.3",
"xlsx": "^0.18.5"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-eslint": "^8.2.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-jest": "^21.0.2",
"babel-loader": "^7.1.1",
"babel-plugin-dynamic-import-node": "^1.2.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"chromedriver": "^2.27.2",
"copy-webpack-plugin": "^4.6.0",
"cross-spawn": "^5.0.1",
"crypto-js": "^4.0.0",
"css-loader": "^0.28.11",
"eslint": "^4.15.0",
"eslint-config-standard": "^10.2.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^5.2.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"eslint-plugin-vue": "^4.0.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"http-proxy-middleware": "^1.0.4",
"jest": "^22.0.4",
"jest-serializer-vue": "^0.3.0",
"less": "^3.12.2",
"nightwatch": "^0.9.12",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-px2rem-exclude": "0.0.6",
"postcss-url": "^7.2.1",
"px2rem-loader": "^0.1.9",
"rimraf": "^2.6.0",
"sass-loader": "^7.0.3",
"selenium-server": "^3.0.1",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"style-loader": "^1.2.1",
"stylus-loader": "^3.0.2",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-awesome-swiper": "^3.1.3",
"vue-jest": "^1.0.2",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.12.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^2.11.5",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 14.20.0",
"npm": ">= 6.14.17"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
回答:
- 删除
package.lock.json。 - 删除
node-sass,改用sass,node-sass对node版本依赖严重。 - 升级部分依赖版本。
尝试上面几个步骤,一般可以解决
回答:
vue 跟 node 版本没什么关系,你的问题出在项目依赖里限制了 node 版本,所以新版本 node 就不工作。
结局方案很多,我的建议是:
- 升级依赖,尽量都升级到最新版本。一般建议从 webpack 等基础架构开始升。
- 如果不行的话,退而求其次,删掉 lock 文件重新装,有时候也能解决
- 然后升级那些卡住你的依赖,保留没有提示的依赖版本,即可
以上是 如何将node低版本运行的vue项目 用高版本node 如node16运行?有什么思路? 的全部内容, 来源链接: utcz.com/p/934113.html