element ui el-form如何动态验证单个表单?
问题:
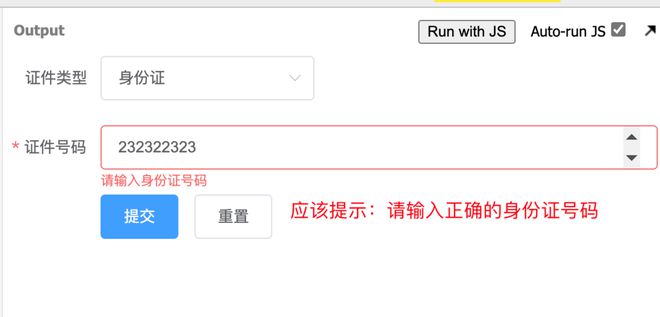
输入内容,失去焦点,应该提示【请输入正确的身份证号码】,也就是走rules的第二条规则partner,而不是走第一条require。
示例代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>el-form表单示例</title>
<link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/theme-chalk/index.min.css" rel="stylesheet">
</head>
<body>
<div id="app">
<el-form :model="form" label-width="auto" :rules="rules">
<el-form-item label="证件类型" prop="password">
<el-select v-model="form.paperType" clearable placeholder="请选择证件类型">
<el-option
:label="item.label"
:value="item.value"
v-for="(item, index) in paperTypeOption"
:key="index"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="证件号码" v-if="+form.paperType == 1" prop="idCardReg">
<el-input type="number" v-model="form.paperNum" placeholder="请输入身份证号码"></el-input>
</el-form-item>
<el-form-item label="证件号码" v-else-if="+form.paperType == 2" prop="passportReg">
<el-input type="number" v-model="form.paperNum" placeholder="请输入护照号码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm">提交</el-button>
<el-button @click="resetForm">重置</el-button>
</el-form-item>
</el-form>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/index.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
paperTypeOption: [{label:'身份证',value:1},{label:'护照',value:2}],
form: {
type: '',
paperNum: '',
},
rules: {
idCardReg: [
//身份证
{ required: true, message: '请输入身份证号码', trigger: 'blur' },
{
pattern: /^[1-9]\d{5}(19\d{2}|20[01]\d)(0[1-9]|1[0-2])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$/,
message: '请输入正确的身份证号',
trigger: 'blur'
}
],
passportReg: [
//护照
{ required: true, message: '请输入护照号码', trigger: 'blur' },
{ pattern: /^[a-zA-Z]{5,17}$|^[a-zA-Z0-9]{5,17}$/, message: '请输入正确的护照号码', trigger: 'blur' }
],
}
};
},
methods: {
submitForm() {
this.$refs.form.validate(valid => {
if (valid) {
console.log('表单验证通过');
} else {
console.log('表单验证失败');
}
});
},
resetForm() {
this.$refs.form.resetFields();
}
}
});
</script>
</body>
</html>
在线demo:
el-form表单示例 - JS Bin
回答:
prop 属性改动一下就好了,因为你的 prop 和你 v-model 绑定的对不上,对应的 form.passportReg 是 空。
- <el-form-item label="证件号码" v-if="+form.paperType == 1" prop="idCardReg">+ <el-form-item label="证件号码" v-if="+form.paperType == 1" prop="paperNum">
<el-input type="number" v-model="form.paperNum" placeholder="请输入身份证号码"></el-input>
</el-form-item>
- <el-form-item label="证件号码" v-else-if="+form.paperType == 2" prop="passportReg">
+ <el-form-item label="证件号码" v-else-if="+form.paperType == 2" prop="paperNum">
<el-input type="number" v-model="form.paperNum" placeholder="请输入护照号码"></el-input>
</el-form-item>
但是这样的话,可能提示就会错误因为都是校验的 paperNum 属性,所以最好是修改 v-model 绑定的值,并且在最后提交的时候处理成正确的提交参数。
<el-form-item label="证件号码" v-if="+form.paperType == 1" prop="idCardReg">- <el-input type="number" v-model="form.paperNum" placeholder="请输入身份证号码"></el-input>
+ <el-input type="number" v-model="form.idCardReg" placeholder="请输入身份证号码"></el-input>
</el-form-item>
<el-form-item label="证件号码" v-else-if="+form.paperType == 2" prop="passportReg">
- <el-input type="number" v-model="form.paperNum" placeholder="请输入护照号码"></el-input>
+ <el-input type="number" v-model="form.passportReg" placeholder="请输入护照号码"></el-input>
</el-form-item>
你就按照绑定的 prop 和 v-model 绑定的值一样就可以了,因为你的 form 在执行 validate() 校验表单的时候会去找你在 model 上绑定的变量中对应的 prop 值。如果没有自然就不会通过必填校验。
如果因为最后提交的参数是同一个,所想要在模板中共用同一个属性,那么你就得去写自定义校验,就会产生大量不必要的代码。
所以在视图模板中输入的时候使用不同的变量来做区分,最后在提交的时候统一收集整理为正确的参数提交给后端。这样业务代码会简洁并且很好阅读。
回答:
首先,如楼上所说要想成功校验,表单的prop和v-model绑定的值要一致才行,在你的这段校验中,prop属性和v-model绑定的值统一为paperNum或者idCardReg
其次,想说的是身份证的校验其实是很复杂的,校验的东西比较多,我这有个方法可以参考
通过自定义校验方式,写个校验方法
var validatorIdCard = (rule, value, callback) => {// 地区
var aCity={ 11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",
21:"辽宁",22:"吉林",23:"黑龙江",
31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",
41:"河南",42:"湖北",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",
51:"四川",52:"贵州",53:"云南",54:"西藏",
61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",
71:"台湾",81:"香港",82:"澳门",91:"国外"};
// 验证长度
if(!/^\d{17}(\d|x)$/i.test(value)){
callback(new Error('您输入的身份证号长度或格式错误,请输入正确的身份证号'));
return;
}
// 验证前两位是否为省份代码
value=value.replace(/x$/i,"a");
if(aCity[parseInt(value.substr(0,2))]==null){
callback(new Error('您输入的身份证号长度或格式错误,请输入正确的身份证号'));
return;
}
// 身份证上的出生年月校验
var sBirthday=value.substr(6,4)+"-"+Number(value.substr(10,2))+"-"+Number(value.substr(12,2));
var d=new Date(sBirthday.replace(/-/g,"/")) ;
if(sBirthday!=(d.getFullYear()+"-"+ (d.getMonth()+1) + "-" + d.getDate())){
callback(new Error('您输入的身份证号不合法,请输入正确的身份证号'));
return;
}
// 身份证校验位判断
var iSum=0 ;
for(var i=17;i>=0;i--) {
iSum += (Math.pow(2,i) % 11) * parseInt(value.charAt(17 - i),11) ;
}
if(iSum%11!=1){
callback(new Error('您输入的身份证号不合法,请输入正确的身份证号'));
return;
}
callback()
};
idCardReg:{ required: true, validator: validatorIdCard, trigger: 'blur' }以上是 element ui el-form如何动态验证单个表单? 的全部内容, 来源链接: utcz.com/p/934104.html









