请问为什么下述 上传文件 出现bad request?
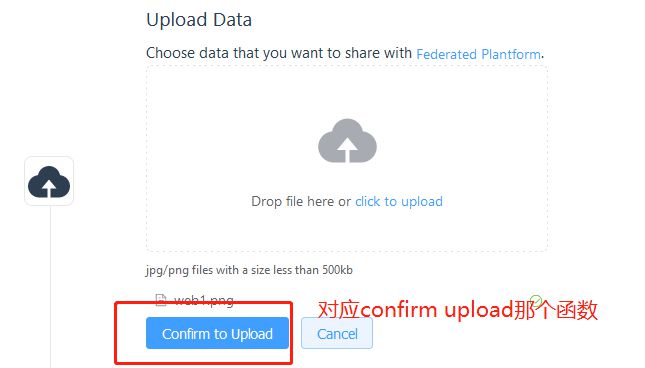
界面
前端vue用了element plus,当文件数量改变的时候就this.fileList更新,确认上传的时候就form传输给后端。
handle_file_change(file, fileList) { //文件数量改变
this.fileList = fileList;
console.log('in handle file change')
},
confirm_upload() {
//确认上传
var param = new FormData();
this.fileList.forEach((val, index) => {
param.append("file", val.raw);
console.log(val)
});
param.append("username",localStorage.cur_user)
axios({
headers:{
'Content-Type':'multipart/form-data',
'Access-Control-Allow-Origin':'*',
},
method:'post',
url:"http://127.0.0.1:5000/file_upload",
data:param
})
.then((response) => {});
},
后端flask,都没干什么,已经开了CORS
from flask_cors import CORS,cross_originapp = Flask(__name__)
CORS(app)
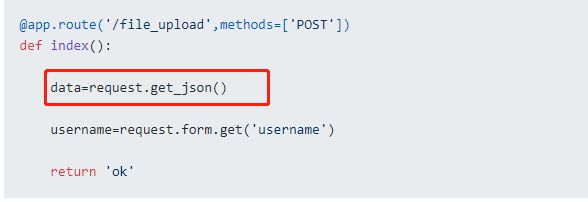
@app.route('/file_upload',methods=['POST'])
def index():
data=request.get_json()
username=request.form.get('username')
return 'ok'
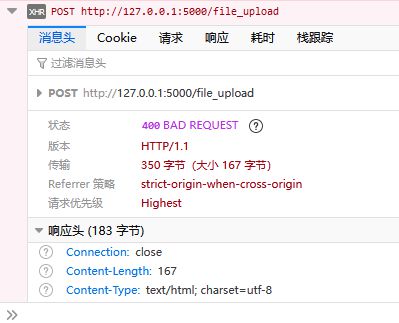
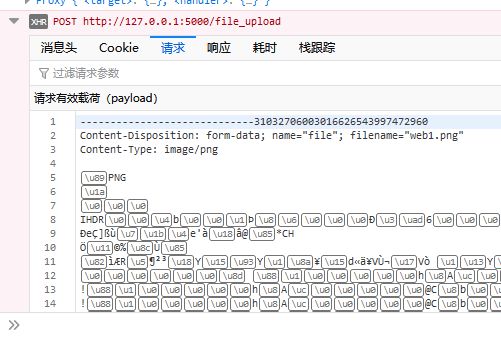
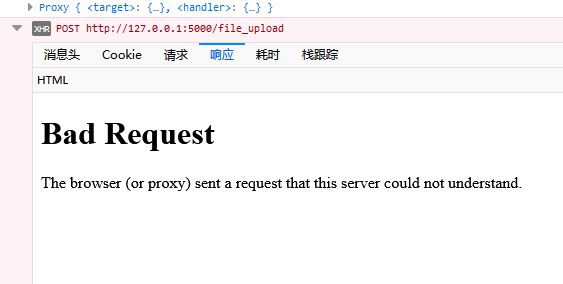
错误


回答:

获取文件时候有问题吧?
试试 data=request.files.get('file')
回答:
data=request.get_json()
这一行用错了吧. 用form上传没有json数据.
另外确定下程序执行到哪里了. 再确定是哪的错.
以上是 请问为什么下述 上传文件 出现bad request? 的全部内容, 来源链接: utcz.com/p/934094.html