前端请求异常导致后端无法取到request中的token?
我的前端发起了一个请求:
loginAxios.post("/post/add", {}) .then((res: any) =>{
console.log(res);
})
在loginAxios中配置了一个请求拦截器,使每次请求都携带了token。具体为:
import axios from "axios";import { message } from "ant-design-vue";
const instance = axios.create({
baseURL: "http://localhost:8101/api",
timeout: 10000,
headers: {},
});
const token = sessionStorage.getItem('token');
// 请求拦截器
instance.interceptors.request.use(
(config) => {
// 在请求头中添加token
if (token) {
console.log("请求token为",token);
config.headers['authorization'] = token;
}
return config;
},
(error) => {
console.log("请求出现错误")
return Promise.reject(error);
}
);
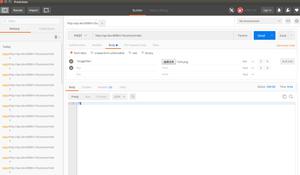
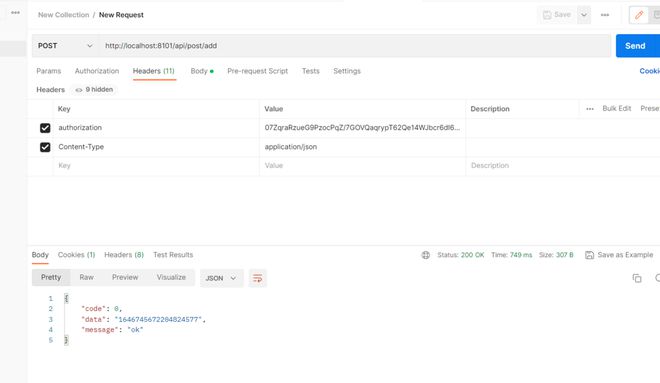
我先确保了后端接口没有问题。使用postMan发送相同的请求
也能够正常取到token值
所以我觉得应该是前端的问题。
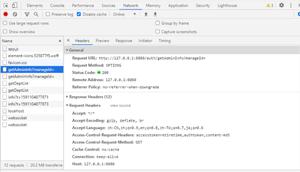
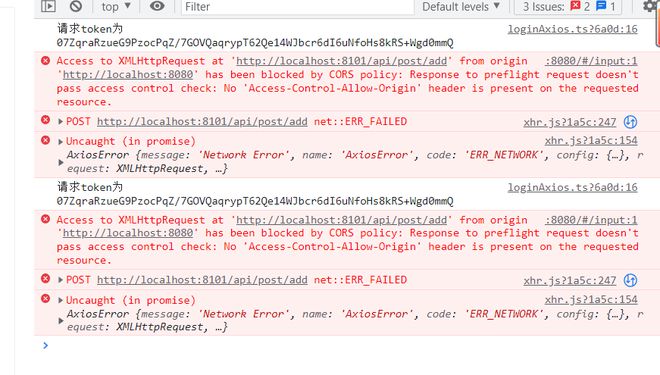
检查请求拦截器:每次请求,控制台也都正常输出了token,但是报了一个跨域的错误。
但是我已经做了跨域的处理,并且在这个项目中我其他的请求都是没问题的。
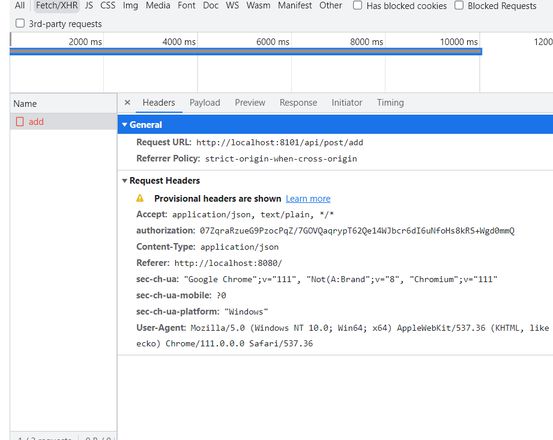
再看一下具体的请求
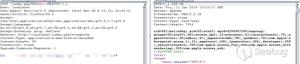
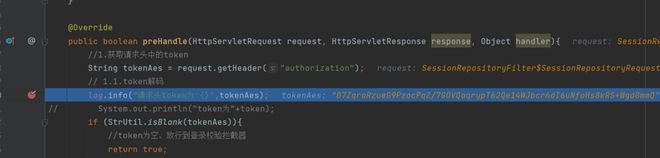
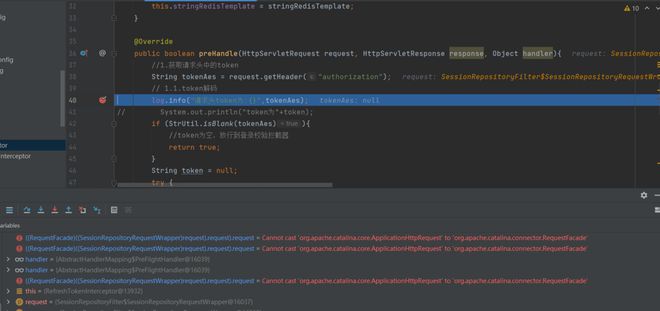
看一下后端的出现的错误
token值为空,并且出现了一个类型转换错误。。
这到底是哪里出了问题啊,被折磨了两天了。。。
回答:
// 请求拦截器instance.interceptors.request.use(
(config) => {
// 在请求头中添加token
// sessionStorage.getItem('token');写在请求拦截器里面
const token = sessionStorage.getItem('token');
if (token) {
console.log("请求token为",token);
config.headers['authorization'] = token;
}
return config;
},
(error) => {
console.log("请求出现错误")
return Promise.reject(error);
}
);
回答:
axios.defaults.withCredentials = true;
以上是 前端请求异常导致后端无法取到request中的token? 的全部内容, 来源链接: utcz.com/p/934073.html