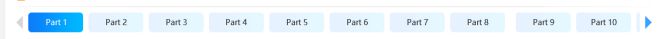
这种怎么实现?
点击左边的图标,中间部分向右移动一段距离(点击一次向右移动一个div的距离),当向右移动到左边的div完全显示时,左边的图标置灰。点击右边的图标,中间部分向左移动一段距离(点击一次向左移动一个div的距离),当向左移动到右边的div完全显示时,右边的图标置灰。
回答:
<html><head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>test</title>
</head>
<style>
.main {
width: 510px;
display: flex
}
.main .box {
flex: 1;
overflow: hidden;
height: 30px;
}
.main .box .itemBox {
width: 100%;
display: flex;
transition: transform 1s;
}
.main .box .itemBox .item {
width: 80px;
height: 30px;
background: #ff0;
margin: 0 5px;
}
.main .left {
width: 30px;
height: 30px;
background: #eee;
cursor: pointer;
}
.main .right {
width: 30px;
height: 30px;
background: #f00;
cursor: pointer;
}
</style>
<body>
<div class="main">
<div id="left" class="left"></div>
<div class="box">
<div id="itemBox" class="itemBox"></div>
</div>
<div id="right" class="right"></div>
</div>
<!-- <script src="./jquery.js"></script> -->
<script>
let index = 0;
let num = 9;
let width = 90;
let itemBox = document.getElementById('itemBox');
let left = document.getElementById('left');
let right = document.getElementById('right');
itemBox.style.width = width * num;
for (let i = 0; i < num; i++) {
let div = document.createElement('div');
div.className = 'item';
div.innerText = i + 1;
itemBox.appendChild(div);
};
right.addEventListener('click', function () {
if ((num - index) > 5) {
index++;
if ((num - index) == 5) {
right.style.background = '#eee';
};
if (index > 0) {
left.style.background = '#f00';
}
itemBox.style.transform = `translateX(-${index * width}px)`;
}
});
left.addEventListener('click', function () {
if (index > 0) {
index--;
if (index == 0) {
left.style.background = '#eee';
};
if ((num - index) > 5) {
right.style.background = '#f00';
};
itemBox.style.transform = `translateX(-${index * width}px)`;
}
});
</script>
</body>
</html>
回答:
箭头点击方法中:
假设外层容器ref为container,每一个Part的宽度为w
this.$refs.container.scrollTo({ left: this.$refs.container.scrollLeft + w, 右划+w,左划-w
behavior: 'smooth'
})
回答:
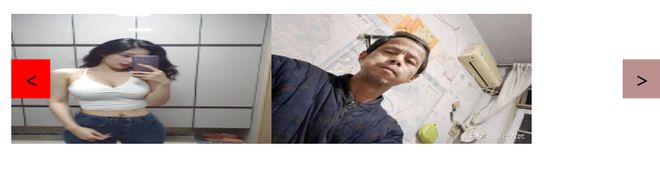
原理其实和轮播图很像, 轮播图改改就行了:
基本的功能已经完成, 具体样式, 每次移动距离, 根据自己的需求改改就行了


<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.big_box {
position: relative;
width: 500px;
height: 100px;
margin: 100px auto;
overflow: hidden;
}
.big_box ul {
position: absolute;
left: 0;
/* width: 600%; */
height: 200px;
}
.big_box ul li {
float: left;
}
.big_box ul li img {
width: 200px;
height: 100px;
}
.left {
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
background-color: red;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
.right {
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
background-color: rosybrown;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="big_box">
<!-- 轮播的图片 -->
<ul>
<li>
<img src="https://picx.zhimg.com/80/v2-2905cedbc4cb4d92f8dd368251fffd82_720w.webp?source=1940ef5c" alt="">
</li>
<li>
<img src="https://picx.zhimg.com/80/v2-8d466fc7ed43b7f9ebf859cdb872e09c_720w.webp?source=1940ef5c" alt="">
</li>
<li>
<img src="https://picx.zhimg.com/80/v2-73eb7e8201d2f1a79725cebfdba278af_720w.webp?source=1940ef5c" alt="">
</li>
<li>
<img src="https://picx.zhimg.com/80/v2-9edbd6769e47f36463f66f2e67a492c3_720w.webp?source=1940ef5c" alt="">
</li>
<li>
<img src="https://picx.zhimg.com/80/v2-7c910192dd89cf7e840b3d0ad229d936_720w.webp?source=1940ef5c" alt="">
</li>
</ul>
<!-- 左右按键 -->
<div class="left"><</div>
<div class="right">></div>
</div>
<script>
var timer;
var big_box = document.querySelector('.big_box');
var ul = big_box.querySelector('ul');
var lis_img = ul.querySelectorAll('li');
var left = document.querySelector('.left');
var right = document.querySelector('.right');
var num = 0; //记录要滑到第几张图片
function animate (obj, target) {
var timer1 = setInterval(function () {
var current = obj.offsetLeft;
var step = 10;
step = current > target ? -step : step;
// 下面要包括等于的情况,否则会发生抖动
if (Math.abs(current - target) <= Math.abs(step)) {
clearInterval(timer1);
obj.style.left = target + 'px';
}
else {
obj.style.left = current + step + 'px';
}
}, 10)
}
//在页面刚加载进来就执行代码
window.addEventListener('load', function () {
//为了实现无缝衔接的切换图片,要把第一张图片克隆到最后一张图片的附近
// cloneNode函数若括号里面是true,则是深拷贝,false则是浅拷贝
//点击右箭头向右滑动
right.addEventListener('click', function () {
if (num >= lis_img.length - 2) {
return
}
num++;
animate(ul, -num * 200);
})
//点击左箭头向左滑动
left.addEventListener('click', function () {
if (num <= 0) {
return
}
num--;
animate(ul, -num * 200);
})
})
</script>
</body>
</html>
以上是 这种怎么实现? 的全部内容, 来源链接: utcz.com/p/934070.html