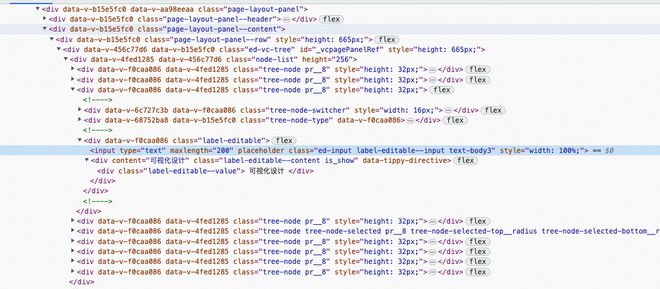
看到class名称:`ed-input label-editable--input` 这些属性我们可以知道是使用什么开源组件吗?
我们检查HTML标签的属性可以大致判断出是什么框架写的是吗?
比如:
下图

1.有很多 data-v-xxxxx 能知道是Vue.js写的项目是吗?
2.看到class名称:ed-input label-editable--input 这些属性我们可以知道是使用什么开源组件吗?
回答:
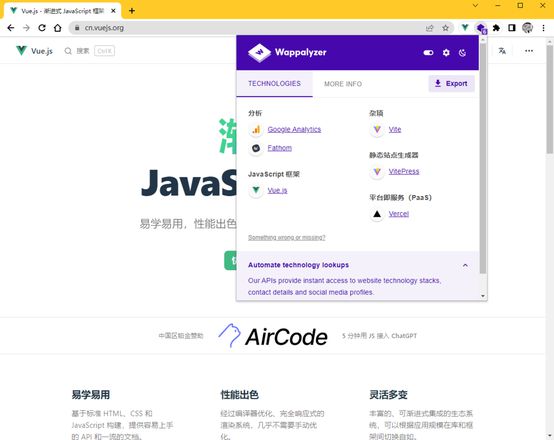
如果想要知道项目的技术栈,可以借助 Wappalyzer - Technology profiler 这个 Chrome 浏览器扩展来分析,并不需要靠猜。
关于UI库的话,一般都是借助样式的前缀,可以看到大部分组件的前缀都是 ed-* 所以就去找一下前缀为 ed 的UI库就好了。不过一般来说都可以借助 Wappalyzer 这个插件分析出来。
回答:
第一个问题:data-v-xxxxx 是Vue.js中的作用域样式,担并不代表该项目一定是使用Vue.js开发的,只能说明该项目中使用了Vue.js的作用域样式功能。不过用vue的可能性是很大的
第二个问题:这个不太好判断,有些组件库比如elementui,vanui,等的类名是有些特点的,但是也只能说是基于这两个组件库做的二次开发,我公司的就是这样,不一定就是确定的这种,而且组件库中又会使用其他的插件,插件也是有自己的类名的。总之就是如果是开源组件直接搜类名一般可以找到,但如果找不到就很可能是内部开发的了,不好确定的
以上是 看到class名称:`ed-input label-editable--input` 这些属性我们可以知道是使用什么开源组件吗? 的全部内容, 来源链接: utcz.com/p/934048.html









