js数据处理问题,求解答或提供思路?


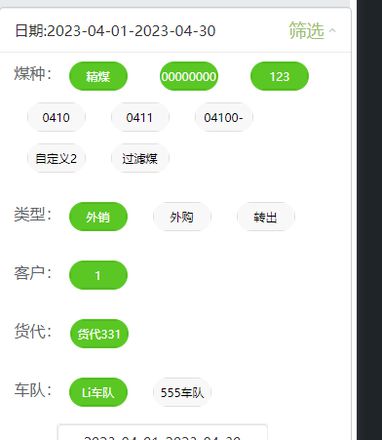
筛选条件是按照类型分开渲染的,
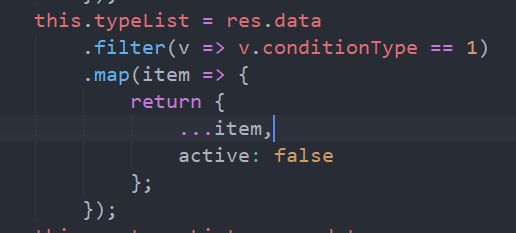
这样写的
多条件筛选,这个怎么处理?

这是我的筛选条件
let conditionMapping = { coalName: this.coalList.filter(v => v.active == true).map(item => item.condition),
orderType: this.typeList.filter(v => v.active == true).map(item => item.condition),
customerName: this.customerList.filter(v => v.active == true).map(item => item.condition),
xsUser2Name: this.forwarderList.filter(v => v.active == true).map(item => item.condition),
fleetName: this.fleetList.filter(v => v.active == true).map(item => item.condition),
filedName: this.filedList.filter(v => v.active == true).map(item => item.condition)
};
const mapping = {
coalName: validateFn('coalName'),
orderType: validateFn('orderType'),
customerName: validateFn('customerName'),
xsUser2Name: validateFn('xsUser2Name'),
fleetName: validateFn('fleetName'),
filedName: validateFn('filedName')
};
let list = this.taskList.map(val => val.taskCoalList.filter(v => Reflect.ownKeys(conditionMapping).every(key => mapping[key](v, conditionMapping[key]))));
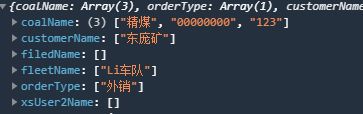
console.log(conditionMapping, '过滤条件');
console.log(list, '过滤之后的数据');
回答:
先获取那些条件被选择了,因为被选择的条件有点多可以设置一个条件映射,以下是伪代码const validateFn = (key) => (v, arr) => arr.includes(v[key])
// 建立如下条件映射
const mapping = {
煤种: validateFn(煤种),
车队: validateFn(车队),
客户: validateFn(客户),
...
}
// 获取被选择的条件项并对conditionMapping赋值
// 例如被选择的条件映射如下
// 不管单选还是多选, value全都转化为数组为数组进行处理
let conditionMapping = {
煤种:[3, 2, 6],
客户:[1008, 655],
车队:[102]
}
const list = res.data.filter(v=> Reflect.ownKey(conditionMapping).every(key => mapping[key](v, conditionMapping[key])))
回答:
每个条件都可以多选,以类型为例:
假设你筛选的类型参数字段为type,多选的话type应该是个数组类型吧,假如当前筛选的是type=[1,2],那过滤出符合类型的条件的数据就是
res.data.filter(v=>v.type.includes(v.condictionType))多个条件就后面继续 && 拼接
以上是 js数据处理问题,求解答或提供思路? 的全部内容, 来源链接: utcz.com/p/934046.html