请问大家三个关于浏览器缓存的问题?谢谢大家?
我们pc后台,经常需要改外部js 或者 外部css文件 但是每次修改都有缓存问题,需要ctrl+f5强制刷新页面 才能生效,
1.我知道可以通过加版本号的方式解决,不知道还有什么更好的解决方式吗?
2.我们直接修改html页面内的css 和js代码,有时候也会遇到缓存 需要强制刷新的问题,请问这种情况又如何解决?
3.浏览器这种缓存 一般是多久会自动更新?有什么更好的方式处理缓存问题吗?
回答:
缓存的问题是常见的web开发问题,一般来说有以下几种解决方案:
- 添加版本号:很多人都会采用这种方法,通常是在引入js或css文件时,在文件名或路径后面添加一个版本号或者时间戳,以保证每次请求的文件都是新的。例如:
<script src="jquery.js?v=123456"></script><link rel="stylesheet" href="style.css?v=123456" />
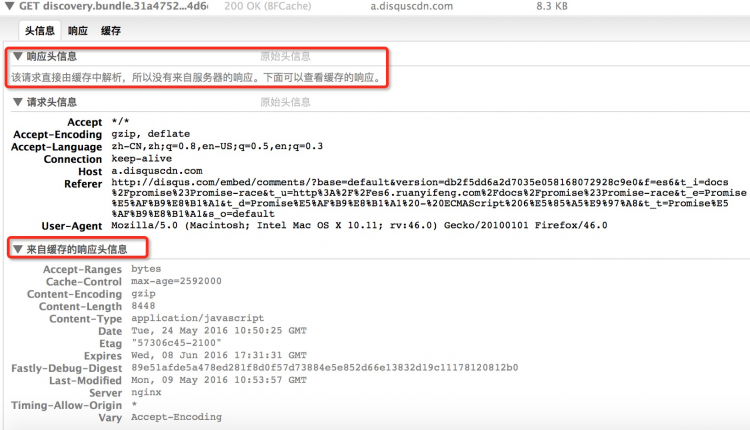
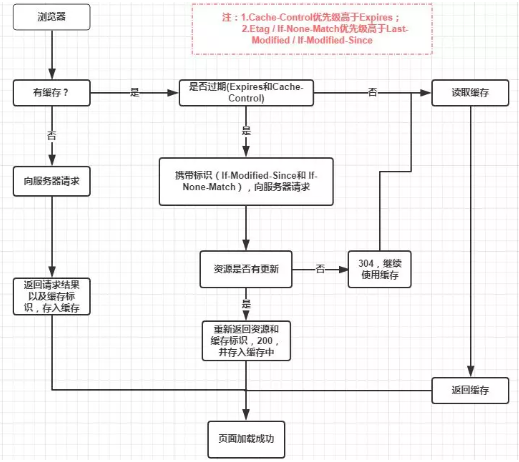
- 设置响应头控制缓存:可以通过服务端设置响应头,来控制缓存的过期时间。具体而言,可以在响应头中设置
Cache-Control和Expires等字段。例如,设置缓存时间为1个小时:
response.headers["Cache-Control"] = "max-age=3600, public"实际应用中,需要根据具体情况来调整缓存时间。
- 使用post请求:如果只是一些静态资源文件,可以将请求方式改为post,这样浏览器就不会缓存它们。
- 强制刷新:可以通过在url中添加随机参数的方式,来强制刷新缓存。也可以手动在浏览器中按
Ctrl+F5来强制刷新。
针对html页面内的css和js代码的修改,一般也可以采用以上方案之一(例如添加版本号或设置响应头)或者将样式和脚本代码提取到单独的文件中来引入。
浏览器缓存的时间默认是一天(24小时),可以在响应头中设置 Cache-Control 和 Expires 等字段,调整缓存的时间。另外,像CDN等工具也可以缓存文件,可以通过文件版本号或者更新文件来解决缓存问题。缓存的问题是常见的web开发问题,一般来说有以下几种解决方案:
添加版本号:很多人都会采用这种方法,通常是在引入js或css文件时,在文件名或路径后面添加一个版本号或者时间戳,以保证每次请求的文件都是新的。例如:
<script src="jquery.js?v=123456"></script><link rel="stylesheet" href="style.css?v=123456" />
设置响应头控制缓存:可以通过服务端设置响应头,来控制缓存的过期时间。具体而言,可以在响应头中设置
Cache-Control和Expires等字段。例如,设置缓存时间为1个小时:response.headers["Cache-Control"] = "max-age=3600, public"实际应用中,需要根据具体情况来调整缓存时间。
- 使用post请求:如果只是一些静态资源文件,可以将请求方式改为post,这样浏览器就不会缓存它们。
- 强制刷新:可以通过在url中添加随机参数的方式,来强制刷新缓存。也可以手动在浏览器中按
Ctrl+F5来强制刷新。
针对html页面内的css和js代码的修改,一般也可以采用以上方案之一(例如添加版本号或设置响应头)或者将样式和脚本代码提取到单独的文件中来引入。
浏览器缓存的时间默认是一天(24小时),可以在响应头中设置Cache-Control和Expires等字段,调整缓存的时间。另外,像CDN等工具也可以缓存文件,可以通过文件版本号或者更新文件来解决缓存问题。
以上是 请问大家三个关于浏览器缓存的问题?谢谢大家? 的全部内容, 来源链接: utcz.com/p/934025.html