求助vue 循环渲染input可以获取到input的值但是axios无法获取?
<el-popover placement="right"
width="300"
trigger="click"
title="详细日志"
v-model="visiblepop"
>
<div v-for="(item , i) in keyList" :key="i" class="keyLabel">
<el-form-item :label="item.value" :prop="item.key">
<el-input v-model.trim="searchItem[item.key]" clearable></el-input>
</el-form-item>
</div>
<el-form-item label="意图" prop="intent" slot="reference">
<el-input v-model.trim="searchItem.intent" clearable v-debounce-input="getLoginfoKey"></el-input>
</el-form-item>
</el-popover>
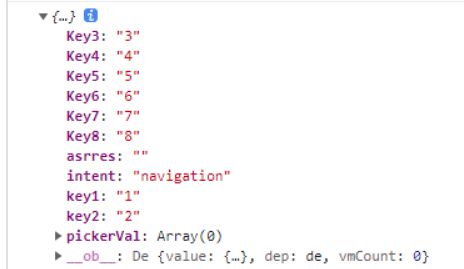
点击按钮可以获取到searchItem里面的值
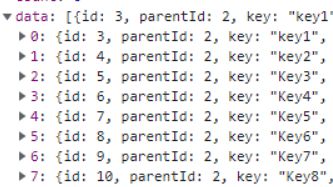
其中key1-key8是keyList的值
这是keyList里面的值
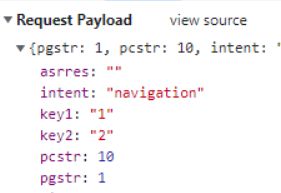
但是接口只能获取到key1和key2的值
其他的获取不到
求大佬指点
回答:
你的意思是你点了按钮之后提交表单,searchItem这个对象里面只有你最后那张图的那些内容了是么
以上是 求助vue 循环渲染input可以获取到input的值但是axios无法获取? 的全部内容, 来源链接: utcz.com/p/933995.html