blur事件只执行了一次?

初始化的数据如图,我首先把【1】改为【2】,父组件的checkModified执行了,子组件onMyBlur未执行。此时我把【2】改回为【1】,父组件和子组件的Blur事件全都不触发了,请问这是为什么?
// 父组件:<template>
<child-number-input
v-else-if="column.isNumber"
v-model="e.Data[column.dataIndex]"
:step="column.step"
:min="column.min"
:max="column.max"
@blur="checkModified(e)"
/>
</template>
<script>
checkModified(model) {
alert(model.isModified());
this.$nextTick(() => {
if (model.isModified()) {
}
});
},
</script>
// 子组件:
<template>
<input
class="input-width"
type="text"
v-model.number="currentValue"
@blur="onMyBlur($event)"
@focus="onFocus"
@keypress="onKeyPress"
@keydown="onKeyDown"
@mousewheel="onMousewheel"
/>
</template>
<script>
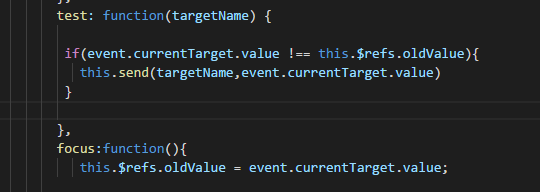
onMyBlur(event){
alert("MyBlur")
this.isOnFocus = false;
this.onBlur(event);
},
onBlur(event) {
if (this.initValue != this.currentValue) {
let nowValue = this.currentValue;
this.currentValue = 0;
this.$nextTick(() => {
if (nowValue) {
if (this.max && nowValue > this.max) {
nowValue = this.max;
}
if (this.min && nowValue < this.min) {
nowValue = this.min;
}
this.currentValue = this.getRoundedValue(Number(nowValue));
} else {
this.currentValue = null;
}
this.$emit("blur", event);
});
}
},
</script>
回答:
你这代码没贴完整吧,子组件的onBlur也要贴上来
补充:看你的代码,子组件的 initValue = 1,第一次修改成2失焦后,满足this.initValue != this.currentValue,所以this.$emit("blur", event)触发了父组件的方法,第二次又改回1不满足这个条件没触发父组件回调,所以父组件第二次checkModified没生效
至于子组件的onMyBlur肯定两次都生效了,你别用alert,用console.log在控制台打印试试
以上是 blur事件只执行了一次? 的全部内容, 来源链接: utcz.com/p/933939.html