封装好的下拉选择组件初始异步数据应该如何处理?
问题描述
在日常开发过程中,我们经常会封装好一些可检索的下拉选择组件,一般都会按照一些条件默认查询出来可选值,但是如果页面上有很多同样的组件时(有些时候一个页面中循环出来10多个相同的组件),这时候就会同时发起多个一样的请求。
问题出现的环境背景及自己尝试过哪些方法
想考虑从请求拦截器内处理但是没有一个比较好的解决思路。
相关代码
下拉选择组件示例代码:
<template> <el-select
v-model="selected"
v-bind="$attrs"
style="width:100%"
placeholder="请选择"
:loading="loading"
:multiple="multiple"
filterable
clearable
@change="handleChange"
>
<el-option
v-for="item in optionList"
:key="item.id"
:label="item.label"
:value="item.value"
/>
</el-select>
</template>
<script>
import { dictList } from '@/api/dict'
export default {
name: 'DictSelect',
model: {
prop: 'value',
event: 'change'
},
props: {
value: {
type: [String, Array],
default: ''
},
// 是否多选
multiple: {
type: Boolean,
default: false
},
// 种类限制
category: {
type: String,
default: ''
}
},
data() {
return {
selected: '',
optionList: [],
loading: false
}
},
watch: {
category(val, oldVal) {
if (val !== oldVal) {
this.loadData().then(() => {
this.selected = ''
this.handleChange('')
})
}
},
value(value) {
let newValue = value
if (this.multiple && !Array.isArray(newValue)) newValue = newValue.split(',').filter(Boolean)
this.selected = newValue
}
},
mounted() {
this.loadData().then(() => {
this.selected = this.value
})
},
methods: {
// 获取列表数据
loadData() {
return new Promise((resolve, reject) => {
this.loading = true
const data = {
category: this.category
}
dictList(data).then(res => {
this.optionList = res.data.rows
this.loading = false
resolve()
}).catch(() => reject())
})
},
// 选中值变更
handleChange(val) {
this.$emit('change', val)
}
}
}
</script>
你期待的结果是什么?实际看到的错误信息又是什么?
应该如何去优化这个初始数据的请求,比如说合并重复请求之类的。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
我的做法很简单,用缓存,现在基本通过Service Workers来针对这些重复访问的API,全部缓存优先,
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
其实也就可以理解为复用相同数据:
- 全局状态仍然适用,在对应的请求逻辑中先判断全局状态是否有值,决定是否需要发起请求
- 请求拦截的话,其实就是初始化请求到的数据直接保存起来,下一次相同的请求直接从缓存中获取,基于 axios 的请求拦截的话也是判断缓存中有值就取消掉本次请求即可
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
想优化肯定是缓存,缓存策略肯定是使用方可以自由选择,默认是走缓存的,如果不走缓存就需要手动传一个 cache: false
然后就是看你使用的工具了,比如说楼上大佬们说的那些。还可以使用 vuex 之类的统一数据中心,加载数据是触发同一个加载,这样方便管控限流
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
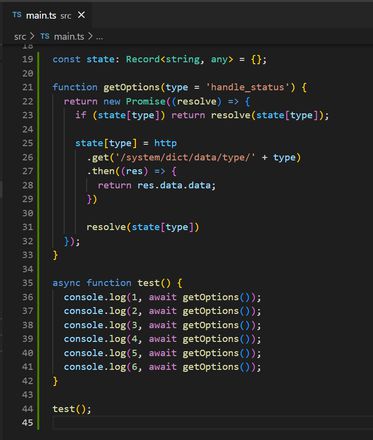
写了段测试代码供参考。


以上是 封装好的下拉选择组件初始异步数据应该如何处理? 的全部内容, 来源链接: utcz.com/p/933906.html