vite构建的V3+TS项目,使用element-china-area-data,在组件中引入时报错是啥情况?

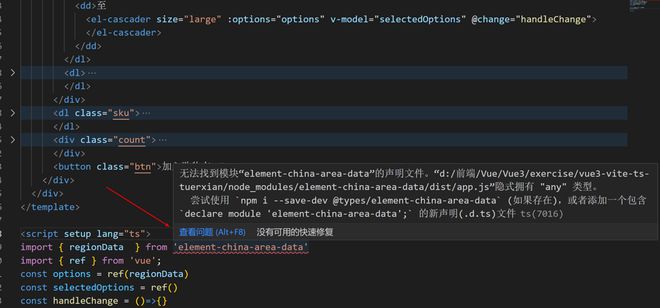
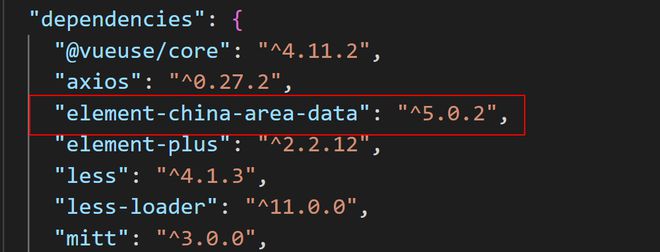
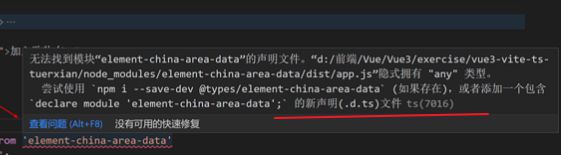
已安装对应依赖,在组件中引入的时候,vscode出现这个报错
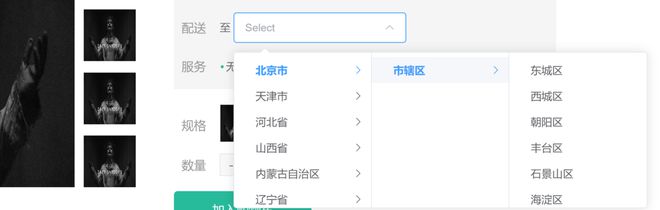
但是在页面上可以正常使用其数据
回答:
我看了下这个库没有写ts。也没搜到@types/element-china-area-data,你按报错中建议的方式在你的.d.ts文件中加一个声明吧。
declare module 'element-china-area-data'回答:

看vscode中的提示,需要添加一个.d.ts文件申明,再看一下
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vite构建的V3+TS项目,使用element-china-area-data,在组件中引入时报错是啥情况? 的全部内容, 来源链接: utcz.com/p/933886.html








