Vue.extend 使用 @click没有被渲染出来?
为什么@click没有被渲染出来?
我是这样写的:
const _this = this; const hoverTips = Vue.extend({
template:
"<div>" +
"</span>" +
"<div><span style='display: inline-block;width:50px'>区域:</span> <span style='font-size:12px;color: #333333;letter-spacing: 0;line-height: 18px;font-weight: 600;'>东北</span></div>" +
"<div><span style='display: inline-block;width:50px'>产品:</span> <span style='font-size:12px;color: #333333;letter-spacing: 0;line-height: 18px;font-weight: 600;'>AAA</span></div>" +
"<div><span style='display: inline-block;width:50px'>销售额:</span> <span style='font-size:12px;color: #333333;letter-spacing: 0;line-height: 18px;font-weight: 600;'>200.00</span></div>" +
`<Button type='link' @click='test'>预警详情 ></Button>` +
"</div>",
data() {
return {
soe: _this.showDetail,
};
},
methods: {
test: function () {
console.log("reee");
},
},
created() {
this.soe = _this.showDetail;
},
components: { Button: Button },
});
<Button type='link' @click='test'>预警详情 ></Button>明明是有@click的
回答:
你没放 Button 的代码,所以我盲猜你没有在里面 $emit 出 click。
你改 <Button type='link' @click.native='test'>预警详情 ></Button> 试一下吧。
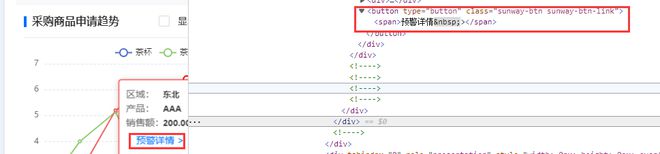
至于你截图中的 elements 的标签页,里面本身也不会有一个 onclick 或者 @click 的显示
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 Vue.extend 使用 @click没有被渲染出来? 的全部内容, 来源链接: utcz.com/p/933774.html









