前端 我想知道怎样通过发ajax请求向服务器拿到数据然后分页显示 最好是点击一页就发一次请求
在网上看了很多个分页列表的例子看懂了个大概,就是不知道怎么发请求向后端获取curPage(当前页)和pageTotal(总页数)
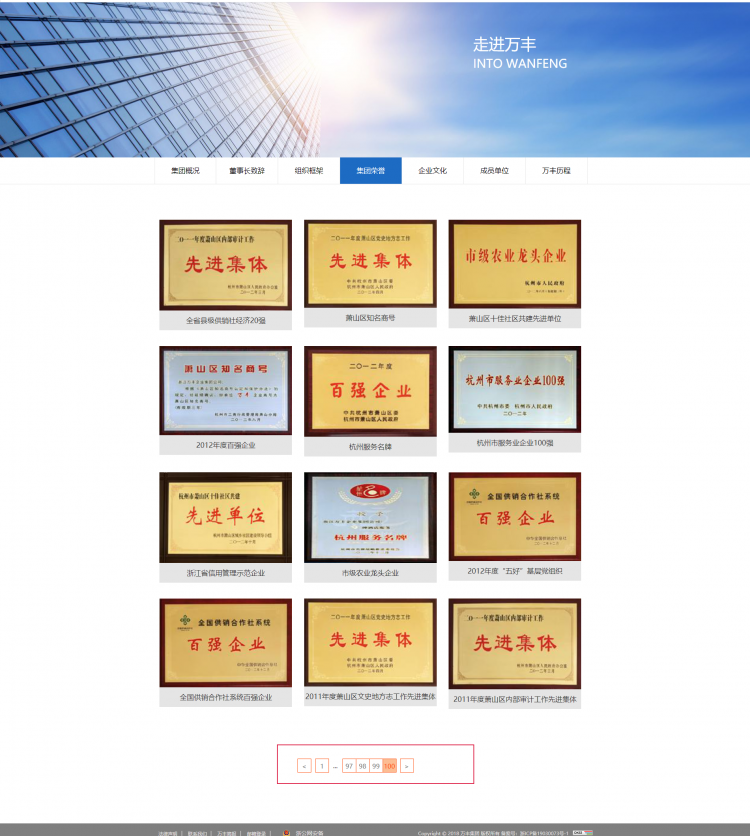
以下是界面效果
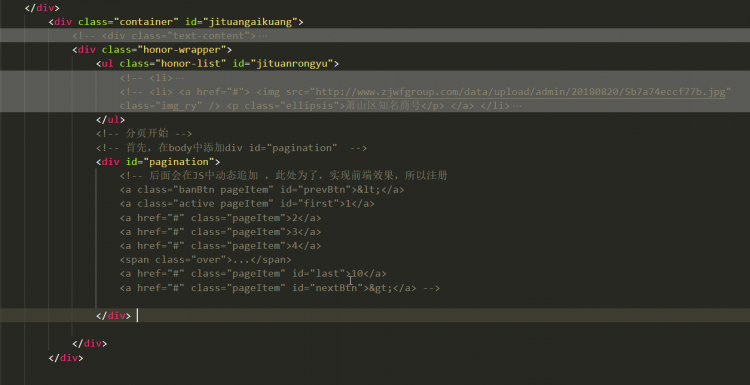
以下是HTML代码
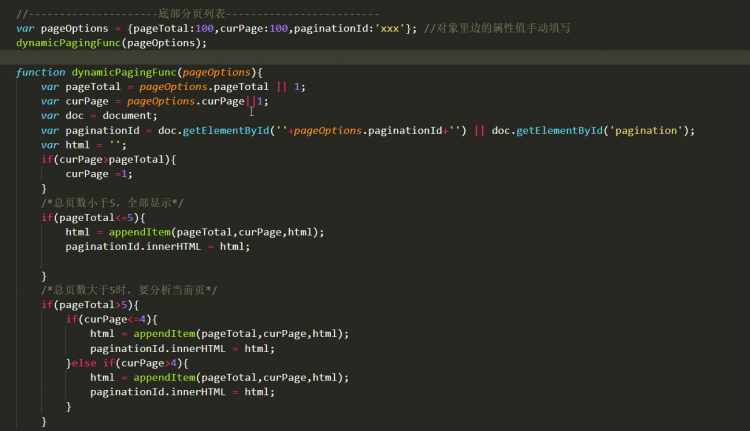
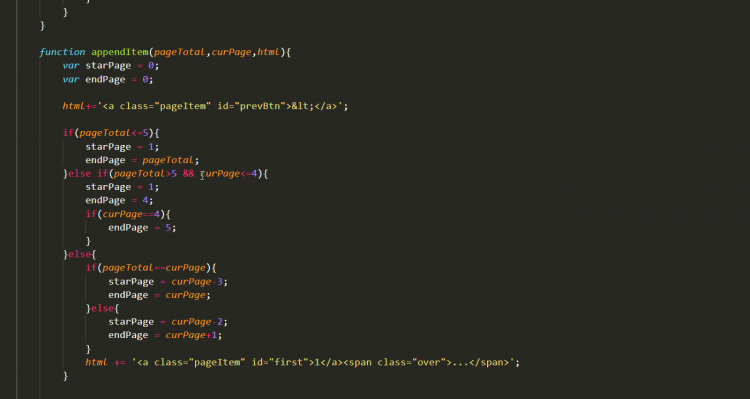
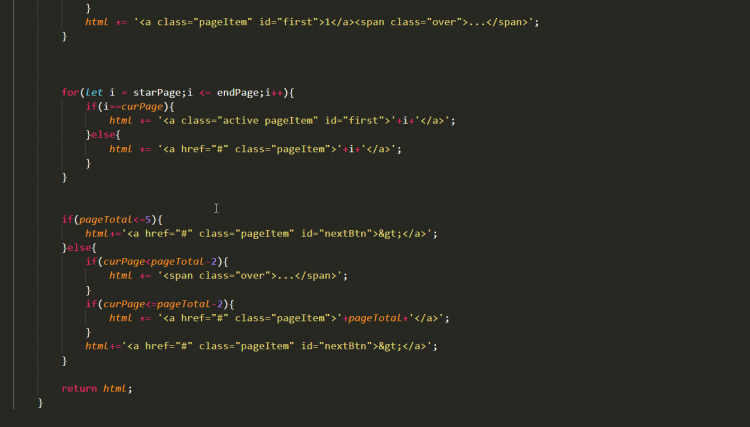
以下是JS代码
现在只能手动更改pageOptions对象里边的值,能不能发请求自动设置里边的值???


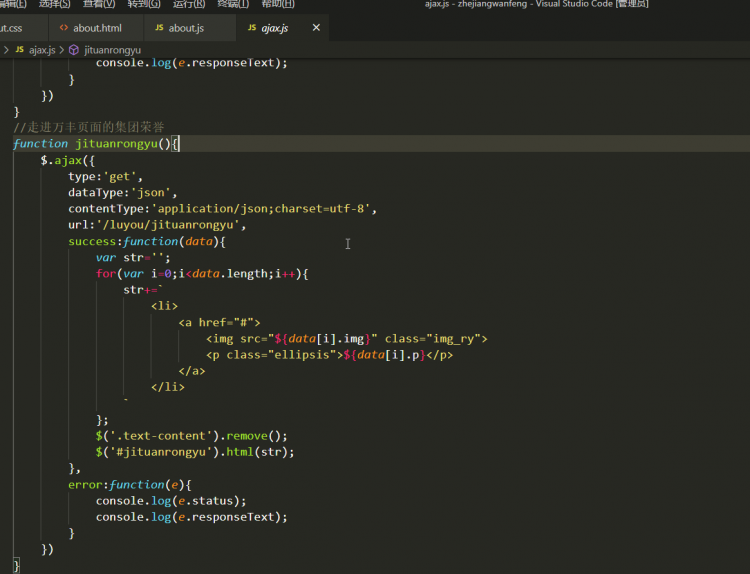
以下是我页面ajax请求中的代码,也帮我看看有没有需要改进的地方
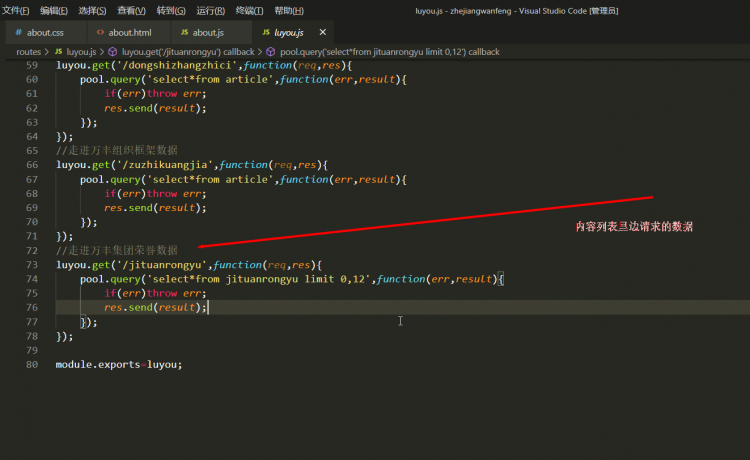
以下是路由里边查询数据库的代码
回答

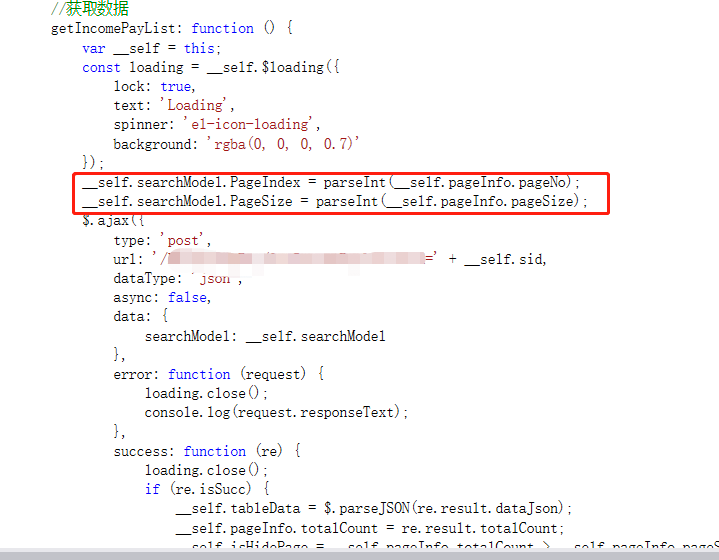
我是vue的带分页过去。按分页查询
以上是 前端 我想知道怎样通过发ajax请求向服务器拿到数据然后分页显示 最好是点击一页就发一次请求 的全部内容, 来源链接: utcz.com/a/69713.html








