qiankun子路由刷新404大家是如何解决的?
1.qiankun的子路由配置挺奇葩的,alias形式直接报错异常;
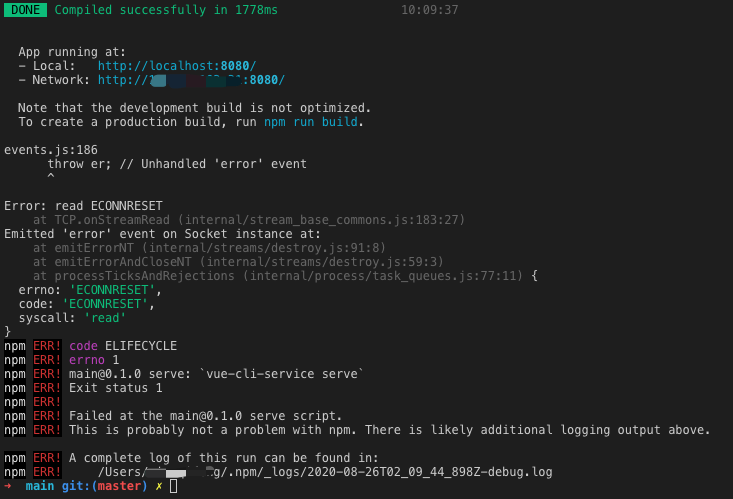
2.本地开发,加载子项目,刷新页面,直接报404,啥都没有了;
回答:
devServer.historyApiFallbackboolean = false
When using the HTML5 History API, the index.html page will likely have to be served in place of any 404 responses. Enable devServer.historyApiFallback by setting it to true:
https://webpack.docschina.org/configuration/dev-server/#devse...
可以看一下是不是你主应用这边的配置有问题。
你需要先分析是主应用 404 还是 子应用 404,按着流程去分析是哪里的问题
回答:
子路由配置
qiankun 子应用在配置路由时,可以使用 base 属性来指定子应用的前缀路径。例如,如果子应用的前缀路径是 /app,那么在子应用的路由配置中,应该设置 base: '/app'。这样,在主应用中使用 qiankun 加载子应用时,也需要指定相同的前缀路径,即 activeRule: '/app'。
路径匹配问题
在 qiankun 中,子应用的路由是由主应用进行匹配和处理的。因此,在子应用中,路由路径的匹配规则需要与主应用相同。如果在主应用中设置了路由的通配符,例如 /*,那么在子应用中也需要设置相同的规则。否则,当子应用的路由路径无法匹配到主应用中的规则时,就会返回 404 错误。
本地开发
在本地开发时,由于子应用是独立运行的,因此需要在子应用的配置文件中设置正确的 publicPath,以便子应用能够正确加载静态资源。另外,如果在本地开发时,需要刷新子应用的页面,可以在主应用中手动刷新整个应用,而不是只刷新子应用的页面。
Webpack 配置
如果以上方法都无法解决问题,可以尝试检查 Webpack 配置,确保子应用的静态资源正确打包并输出到正确的目录中。
以上是 qiankun子路由刷新404大家是如何解决的? 的全部内容, 来源链接: utcz.com/p/933746.html