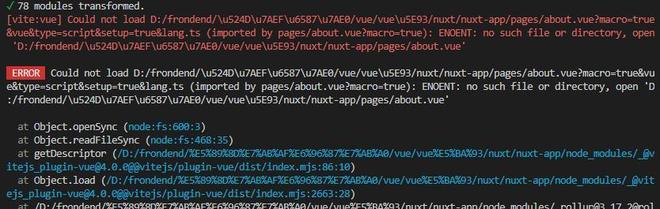
nuxt 进行 build 的时候提示 no such file or directory 错误?
在开发时候正常,但是打包时出现错误
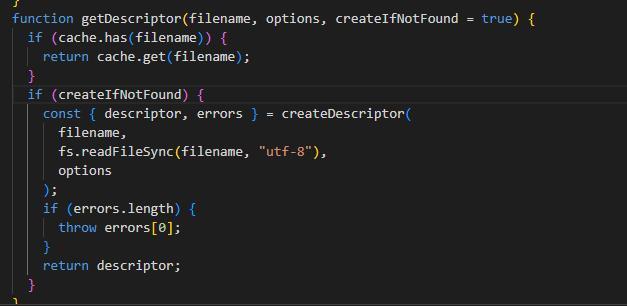
实际上 about.vue 这个文件是存在的,查看出错的位置

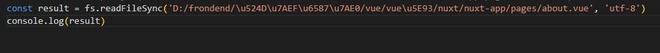
也就是 fs.readFileSync() 调用时找不到文件。而如果这样直接调用

是可以正确获取到文件的,也就是通过这样的路径读取文件是没有问题的,而且文件确实存在。
我在同级的目录下,生成了一个新的项目,这个新项目只放了两个页面组件,build 时也是正常的,这样也排除了中文路径的影响。
我试着多次尝试 build ,发现能够转换的模块数量每次 build 时都不同,上面截图的是 78 个,也就是说有时能够读取文件有时又不能读取到文件,我试着换了几个 node 的版本,从 17 到 19 都有这个问题。
请问一下这个问题是如何造成的,应该怎么解决
回答:
在 Nuxt 中进行 build 的时候,可能会出现 no such file or directory 错误,通常是因为缺少依赖或者配置问题导致的。
以下是一些可能的解决方法:
确保依赖安装完整:使用 npm install 或 yarn install 命令重新安装所有依赖。
确保配置文件正确:检查 Nuxt 的配置文件 nuxt.config.js 中是否存在错误或缺失的配置,例如:buildDir 配置是否正确等等。
清除缓存:尝试清除 Nuxt 的缓存,使用 nuxt build --no-cache 命令重新构建。
检查文件路径:检查出现错误的文件路径是否正确,是否存在拼写错误等问题。
升级依赖:升级依赖到最新版本,可能会修复一些已知的问题。
如果上述方法均未解决问题,可以尝试使用 --debug 参数重新运行命令,查看更详细的错误信息。例如:
bash
Copy code
nuxt build --debug
这样会输出更详细的日志信息,有助于进一步定位问题所在。
以上是 nuxt 进行 build 的时候提示 no such file or directory 错误? 的全部内容, 来源链接: utcz.com/p/933743.html









