vue process 为什么不用导入?
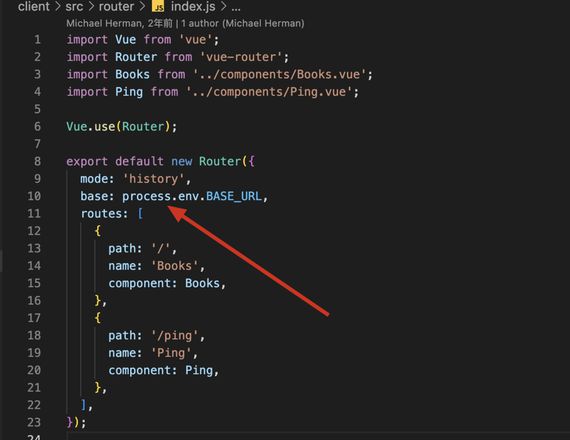
我在学习 vue,clone 了一个网上的 demo
项目地址: https://github.com/testdriven...

为什么这个 process.env.BASE_URL 的 process 不需要定义或者导入就能用呢?
回答:
process是nodejs执行时的全局对象,保存了当前执行node进程的一些系统信息。通过webpack或者其他构件工具打包过程,是在node环境中执行的,所以不用导入可以直接使用。
至于BASE_URL应该是在项目构建配置文件、脚本中赋值的。所以可以直接使用。
回答:
简单说就是环境变量,所以不需要 import,直接使用就行。在项目仓库中全局搜索“BASE_URL”就能找到在哪里定义了该环境变量。
回答:
在 Vue.js 中,process 是一个全局对象,可以直接在 Vue.js 的任何组件或模块中访问,而无需显式导入。
process 对象提供了有关当前 Node.js 进程的信息,例如当前 Node.js 进程的环境变量、命令行参数等等。这些信息通常被用于配置应用程序的行为。
Vue.js 内部使用了 Node.js 的一些特性,如服务器渲染和构建工具等。因此,Vue.js 在运行时已经将 process 对象注入到了全局作用域中,使其在应用程序的任何地方都可以直接访问。
需要注意的是,如果你正在使用 Vue.js 以外的 JavaScript 环境(例如浏览器),则可能无法访问 process 对象,因为它只在 Node.js 中可用。
以上是 vue process 为什么不用导入? 的全部内容, 来源链接: utcz.com/p/933668.html