el-message-box实现拖拽?
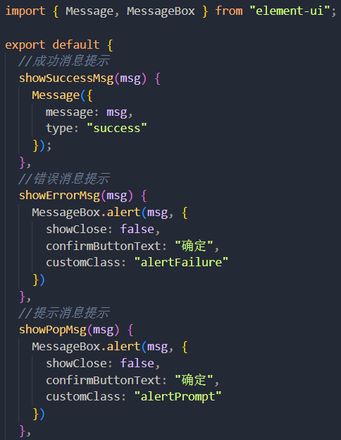
项目里全局引入了消息提示框
.catch((err) => { let errMsg = this.$catchError(err);
this.$showAlert.showErrorMsg(errMsg);
});
发起请求失败抛出异常就弹出错误消息提示,现在产品要求全部错误消息弹框都要实现可拖拽,请问该怎么实现?我想过用指令,但不知道该怎么弄只针对这报错弹框的拖拽
回答:
第一步:
在src目录中新建directive文件夹,然后在里面再新建一个el-drag-dialog文件夹,里面写两个js文件。也是就封装自定义指令。drag.js和index.js
第二步,直接照下面的代码复制粘贴即可
drag.js
export default { bind(el, binding, vnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header')
const dragDom = el.querySelector('.el-dialog')
dialogHeaderEl.style.cssText += ';cursor:move;'
dragDom.style.cssText += ';top:0px;'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const getStyle = (function() {
if (window.document.currentStyle) {
return (dom, attr) => dom.currentStyle[attr]
} else {
return (dom, attr) => getComputedStyle(dom, false)[attr]
}
})()
dialogHeaderEl.onmousedown = (e) => {
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
const dragDomWidth = dragDom.offsetWidth
const dragDomHeight = dragDom.offsetHeight
const screenWidth = document.body.clientWidth
const screenHeight = document.body.clientHeight
const minDragDomLeft = dragDom.offsetLeft
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth
const minDragDomTop = dragDom.offsetTop
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomHeight
// 获取到的值带px 正则匹配替换
let styL = getStyle(dragDom, 'left')
let styT = getStyle(dragDom, 'top')
if (styL.includes('%')) {
styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100)
styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100)
} else {
styL = +styL.replace(/\px/g, '')
styT = +styT.replace(/\px/g, '')
}
document.onmousemove = function(e) {
// 通过事件委托,计算移动的距离
let left = e.clientX - disX
let top = e.clientY - disY
// 边界处理
if (-(left) > minDragDomLeft) {
left = -minDragDomLeft
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft
}
if (-(top) > minDragDomTop) {
top = -minDragDomTop
} else if (top > maxDragDomTop) {
top = maxDragDomTop
}
// 移动当前元素
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`
// emit onDrag event
vnode.child.$emit('dragDialog')
}
document.onmouseup = function(e) {
document.onmousemove = null
document.onmouseup = null
}
}
}
}
index.js
import drag from './drag'const install = function(Vue) {
Vue.directive('el-drag-dialog', drag)
}
if (window.Vue) {
window['el-drag-dialog'] = drag
Vue.use(install); // eslint-disable-line
}
drag.install = install
export default drag
第三步,在需要的地方(有弹框)
引入上面的方法//import elDragDialog from "@/directive/el-drag-dialog";
在export default中//
directives: { elDragDialog },
在弹框中 v-el-drag-dialog //这个就是我们写好的自定义组件//
<el-dialog
v-el-drag-dialog
:visible.sync="dialogTableVisible"
title="Shipping address"
@dragDialog="handleDrag"
>
链接:http://events.jianshu.io/p/12...
回答:
options里加上
draggable: true
以上是 el-message-box实现拖拽? 的全部内容, 来源链接: utcz.com/p/933626.html