如何使用component和tab选项卡组件,实现做到显示多个同一个组件的实例?
用类似tab的组件搭配vue的component标签动态显示多个组件的内容。其中要求,能对特定的组件,能加载多个,传递不同参数进行显示。
我写了代码进行效果实现,但没达到我想要的效果。以下是一些代码和测试效果结果
app.vue:
<template> <div >
<h1>测试</h1>
<div>
<el-radio-group v-model="radio1" @input="radio_onchange">
<el-radio-button v-for="(item,index) in page_list" :key="index" :label="item.view_code">{{item.label}}</el-radio-button>
</el-radio-group>
</div>
<div>
<keep-alive>
<component :is="radio1" :message="message" ></component>
</keep-alive>
</div>
</div>
</template>
<script>
import Vue from "vue";
import Test1 from '@/testComponent/test1.vue';
import Test3 from '@/testComponent/test3.vue';
export default {
data(){
return {
test:"123",
radio1:"a1",
message:undefined,
page_list:[
{seq:1,view_code:"a1",label:"测试1",type:1},
{seq:3,view_code:"b0",label:"特定测试组件A",type:2,message:"参数777",is_regist:false},
{seq:4,view_code:"bc",label:"特定测试组件B",type:2,message:"参数666",is_regist:false},
],
}
},
components: {
a1: Test1,
},
methods:{
radio_onchange(value){
var item=this.page_list.find((item) => item.view_code=== value);
if(item.type!=2){
return;
}
if(item.is_regist==false){
Vue.component(item.view_code,Test3);
this.message=item.message;
item.is_regist=true;
}
}
}
}
</script>
test.vue1
<template> <div>
First name: <input type="text" name="FirstName" value="111"><br>
Last name: <input type="text" name="LastName" value="222"><br>
测试:{{test}}
</div>
</template>
<script>
export default {
data(){
return {
test:"123",
}
},
}
</script>
test3.vue
<template> <div>
First name: <input type="text" name="FirstName" value="555"><br>
Last name: <input type="text" name="LastName" value="666"><br>
参数内容:{{message}}
</div>
</template>
<script>
export default {
props:[
'message'
],
}
</script>
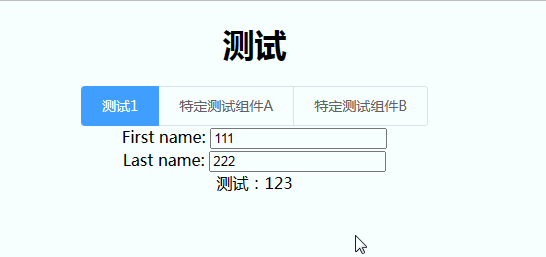
测试效果
以上测试效果图,没有达到我的期待的实现效果
我期待的要求实现在表现上是这样,比如选择“测试特定组件A”,加载一个test3.vue实例,在里面的输入框输入333,然后选择“测试特定组件B”,加载一个test3.vue实例,在里面的输入框输入666。在选择“测试特定组件A”,“测试特定组件A”下的输入框里还能看到之前输入的333,再选择“测试特定组件B”,显示的输入框里有之前输入的666。
测试效果图表现的,在选择“特定测试组件A”之后,在选择“特定测试组件B”,会发现文本框没有什么变化,只有参数发生了改变。也就是说一开始选择“特定测试组件A”,component只创建了一次test3.vue的实例,然后选择“特定测试组件B”,并没有再次加载新的test3.vue实例,而是直接使用一开始选择“特定测试组件A”创建的test3.vue的实例,只有参数发送了改变。这说明“特定测试组件A”和“特定测试组件B”对应的test3.vue实例是同一个。
如何达到我期待的实现效果?即“特定测试组件A”和“特定测试组件B”对应的test3.vue实例不是同一个,而是各单独对应的?
回答:
在 <component> 元素外套一层 <keep-alive> 即可(记得添加 key 键)
以上是 如何使用component和tab选项卡组件,实现做到显示多个同一个组件的实例? 的全部内容, 来源链接: utcz.com/p/933585.html