vue-cli4 打包组件库 umd.js 文件 在vue-cli2中无法引用?
问题描述
vue-cli4 打包组件库 umd.js 文件 在vue-cli2中无法引用
问题出现的环境背景及自己尝试过哪些方法
vue-cli4 打包组件库生成umd.js 文件
1、在vue-cli4 中 import 可正常导入使用
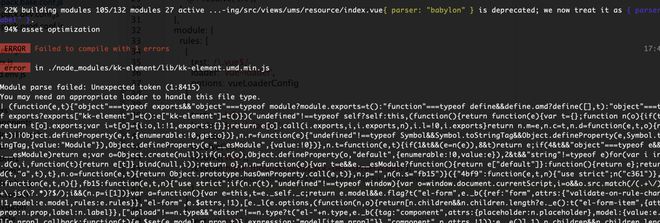
2、在vue-cli2 中无法引用,报错如下:

尝试:
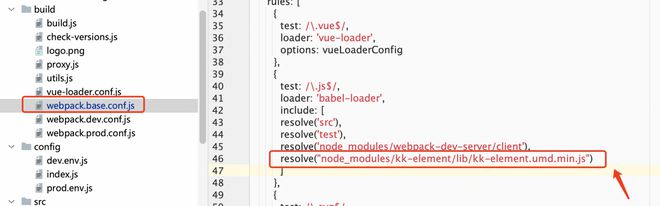
在babel 配置中修改如下:

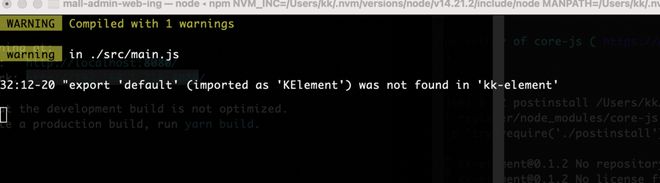
再次启动报错如下:

相关代码
粘贴代码文本(请勿用截图)
main.js 代码
import KElement from 'kk-element'console.log(KElement)
你期待的结果是什么?实际看到的错误信息又是什么?
期待正常导入
疑问
是哪里的babel 配置不正确呢 大家帮忙看看 感谢
回答:
你的umd 产物代码还含有es6语法
{ install,
// 具体的组件列表
...components // this line
}
重新检查一下配置,重新打包发布。
或者你可能并不在意含有es6代码,那你可以直接配置noParse 跳过它
// webpack.base.conf.js module: {
noParse: /kk-element/, // this line
rules: [...]
}
或者你希望在已经加入babel 编译的情况下,不要有
"export 'default' (imported as 'KElement') was not found in 'kk-element'那你可以
// .babelrc{
"presets": [
["env", {
"modules": 'commonjs', // this line , but not recommend
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"]
}
回答:
看第二个报错应该是你的umd被二次打包了,你得在babel打包的时候忽略这个umd,让他直接引入不要被打包了,参考
module.exports = { presets: [
'@vue/cli-plugin-babel/preset'
],
//添加忽略项
ignore: [
'.node_modules/kk-element',
]
}
以上是 vue-cli4 打包组件库 umd.js 文件 在vue-cli2中无法引用? 的全部内容, 来源链接: utcz.com/p/933583.html









