移动端vue项目做导出功能,uc浏览器无法导出,一直下载失败怎么解决?
移动端vue项目做导出功能,uc浏览器无法导出,一直下载失败,其他浏览器都是正常的,下面是导出代码
/** *
* @param { json } data // 数据
* @param { string } n // 文件名称
* @param { string } suffix // 文件后缀
* @param { string } url // 接口路径
*/
export function downloadFiles (data, n, suffix = null, url) {
let h, name
if (!(data instanceof Object)) {
h = data.split('.')
h = h[h.length - 1]
} else {
h = suffix
}
if (n) {
name = n + '.' + h
} else {
name = '其它附件.' + h
}
store.commit('loading/showLoading', '请求文件下载中...')
return axios({
url: process.env.VUE_APP_INTERFACE_URL + url,
responseType: 'blob',
method: 'post',
data,
headers: { Authorization: store.getters.token },
timeout: 60000
}).then(res => {
console.log(res)
store.commit('loading/hideLoading')
if (!res || res.data.size == 0) {
Vue.prototype.$dialog({
message: `近期没有${n},不用下载`
})
return res
}
const blob = new Blob([res.data], { type: 'application/vnd.ms-excel;charset=UTF-8' }) // 构造一个blob对象来处理数据,并设置文件类型
const href = window.URL.createObjectURL(blob) // 创建新的URL表示指定的blob对象
const a = document.createElement('a') // 创建a标签
a.style.display = 'none'
a.href = href // 指定下载链接
a.download = name// 指定下载文件名
a.click() // 触发下载
window.URL.revokeObjectURL(a.href) // 释放URL对象
Vue.prototype.$toast('下载成功')
return res
}).catch(err => {
Vue.prototype.$toast('下载失败')
return err
})
}
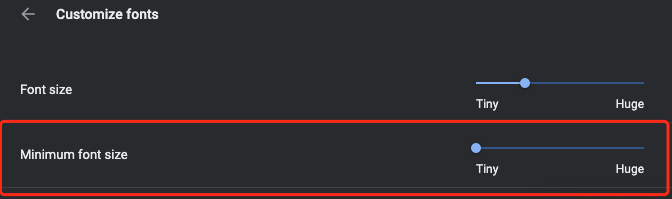
这是接口返回的数据
回答:
你先检查一下是不是插件导致的,或者换台电脑的uc尝试一下
以上是 移动端vue项目做导出功能,uc浏览器无法导出,一直下载失败怎么解决? 的全部内容, 来源链接: utcz.com/p/933556.html