elementUI源码中组件内定义的componentName是什么?

回答:
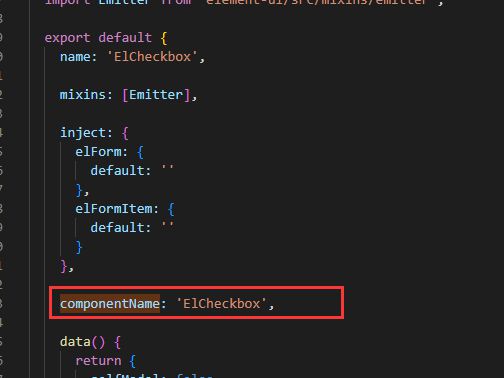
这个是v2版的用法,主要的作用是用来寻找指定父级组件,componentName就是对组件自身的一个身份识别;
实际的应用场景就是用来触发父组件的指定事件,这一块的源码在src/mixins/emitter.js这里,使用就是你截图的mixins注入的,你可以搜索一下this.dispatch,这个就是具体的使用;
就拿你截图的ElCheckbox的源码,ElCheckbox可以在外层再套一个ElCheckboxGroup,这个时候ElCheckbox的值发生可变化,是需要同步到ElCheckboxGroup上面的v-model的绑定值上的,示例代码如下:
<el-checkbox-group v-model="value"> <el-checkbox label="复选框1"/>
<el-checkbox label="复选框2"/>
<el-checkbox label="复选框3"/>
<el-checkbox-group/>
这个ElCheckboxGroup上面使用了v-model,但是真正发生改变的数据是在ElCheckbox中的,这个时候就通过this.dispatch('ElCheckboxGroup', 'input', [val]);来触发ElCheckboxGroup中的input事件,这段代码在源码中可查,packages/checkbox/src/checkbox.vue中的103行;
这段代码的意思就是以当前组件为起点,向外层寻找componentName属性为ElCheckboxGroup的组件,并触发ElCheckboxGroup组件的input事件,并携带参数[val];
除了这一块的应用其实还有表单组件验证也是通过这种方式实现的,还是ElCheckbox的源码,packages/checkbox/src/checkbox.vue中的218行有这样一行代码:this.dispatch('ElFormItem', 'el.form.change', value);;
这行代码的意思就是以当前组件往外找,找到ElFormItem组件,触发它的el.form.change事件,并携带参数value,这一块就是用来触发表单效验的,以后自己封装的组件想触发ElementUI的表单效验就可以加上这样的一段代码,注意不要忘了将mixins也要加上,又可以在公司的小伙伴面前露一手了。
回答:
应该是前面人写法导致的,可以参考这个issue
以上是 elementUI源码中组件内定义的componentName是什么? 的全部内容, 来源链接: utcz.com/p/933555.html






