vue3 createVNode 插槽使用第三方组件必须单独引入?已全局引入有没有办法不引入?
封装dialog
import { createVNode, render} from 'vue';import {ElDialog} from 'element-plus'
const open = (title:string, component?:any, options?: object) => {
const container = document.createElement('div')
console.log(component);
const comp = createVNode(
ElDialog,
{
modelValue: true,
},
{
default: () => component(),
// footer: () => createVNode(ElButton, {}, '321'),
header: () => title
}
)
render(comp, container)
document.body.append(container.firstElementChild!)
}
export default{
open
}
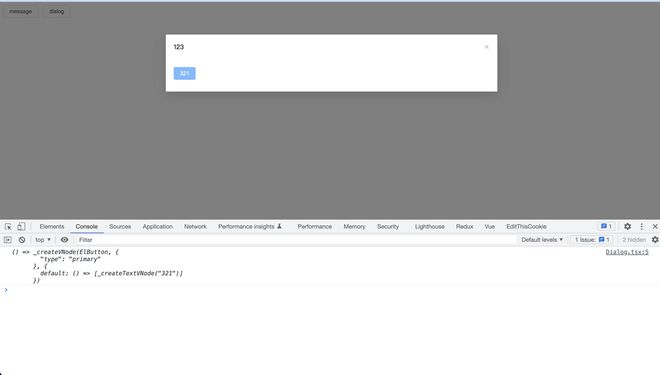
如果引入 ElButton 调用 正常 button 能够正常展示出来
import { defineComponent } from "vue";import {message, dialog} from '../utils'
import { ElButton } from "element-plus";
export default defineComponent({
setup(){
const showMessage = () => {
message.error('123')
}
const showDialog = () => {
dialog.open('123', () => <ElButton type="primary">321</ElButton>)
}
return () => <>
<el-button onClick={showMessage}>message</el-button>
<el-button onClick={showDialog}>dialog</el-button>
</>
}
})

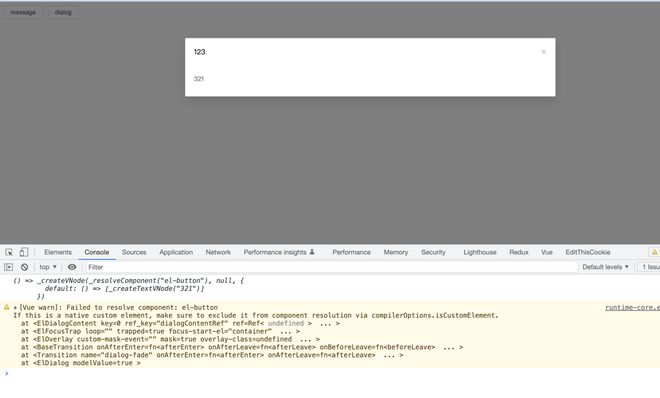
如果不引入 ElButton 使用全局注册的 el-button 则不能够正常展示
import { defineComponent } from "vue";import {message, dialog} from '../utils'
export default defineComponent({
setup(){
const showMessage = () => {
message.error('123')
}
const showDialog = () => {
dialog.open('123', () => <el-button>321</el-button>)
}
return () => <>
<el-button onClick={showMessage}>message</el-button>
<el-button onClick={showDialog}>dialog</el-button>
</>
}
})

回答:
 好像必须得引入,可以用resolveComponent动态引入
好像必须得引入,可以用resolveComponent动态引入
以上是 vue3 createVNode 插槽使用第三方组件必须单独引入?已全局引入有没有办法不引入? 的全部内容, 来源链接: utcz.com/p/933551.html









