eslint /* eslint-enable max-len */ 在注释css时不起作用 ?
这个背景图超过最大长度,但是忽略校验不生效,请问怎么解决呢?
::v-deep(.is-active){ /* eslint-disable max-len */
mask: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAANoAAAAkBAMAAAAdqzmBAAAAMFBMVEVHcEwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAlTPQ5AAAAD3RSTlMAr3DvEM8wgCBA379gj5//tJBPAAAAnUlEQVRIx2NgAAM27fj/tAO/xBsYkIHyf9qCT8iWMf6nNQhAsk2f5rYheY7Dnua2/U+A28ZEe8v+F9Ax2v7/F4DbxkUH2wzgtvHTwbYPo7aN2jZq26hto7aN2jZq25Cy7Qvctnw62PYNbls9HWz7S8/G6//PsI6H4396gAUQy1je08W2jxDbpv6nD4gB2uWp+J9eYPsEhv/0BPS1DQBvoBLVZ3BppgAAAABJRU5ErkJggg==);
/* eslint-enable max-len */
}
回答:
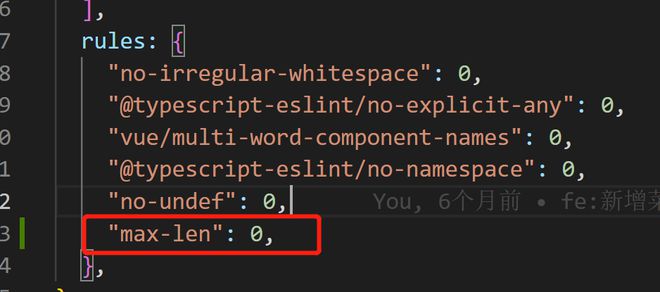
.eslintrc.js文件添加max-len规则 0是关闭 1是打开
以上是 eslint /* eslint-enable max-len */ 在注释css时不起作用 ? 的全部内容, 来源链接: utcz.com/p/933549.html