js如何处理这样的异步问题?
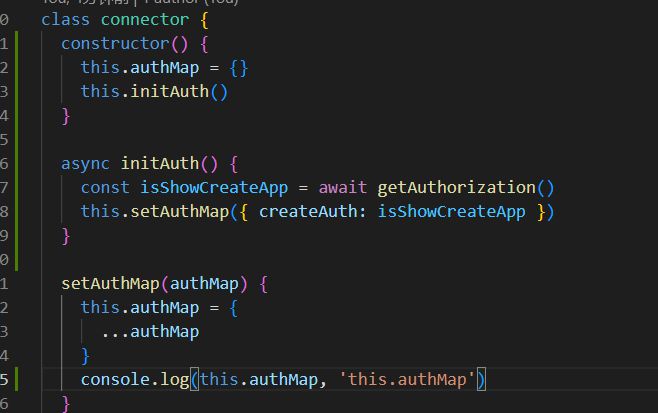
定义一个class类
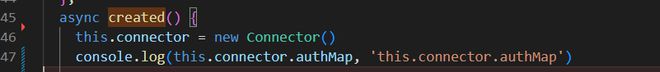
使用
在使用的时候发现在created无法获取authmap的值,大家有什么好思路吗?
回答:
class fun { constructor() {
this.authMap = {}
// this.initAuth()
}
async initAuth() {
const isshowCreateApp = await getAuthorization()
this.setAuthMap({ createAuth: isshowCreateApp })
}
setAuthMap(authmap) {
this.authMap = {
...authmap
}
console.log(this.authMap, 'this.authMap')
}
}
function getAuthorization() {
return new Promise((res) => {
setTimeout(() => {
res('666')
},)
})
}
async function fn() {
let connector = new fun()
await connector.initAuth()
console.log(connector, "this.connector.authMap")
}
fn()
这样的话不用改你自己的代码
<script>import fun from './1.js'
export default {
data () {
return {
connector: new fun()
}
},
watch: {
'connector.authMap' (newVal, oldVal) {
console.log(this.connector.authMap);
}
}
}
</script>
回答:
constructor 里面 this.initAuth 没有 await,但是 constructor 不能是 async 函数。
可以包装一下,或者在外面调用 initAuth
const createConnector = async () => { const c = new connector()
await c.initAuth()
return c
}
一些建议:
- 直接给出代码而不是截图,方便调试
- 类名一般首字母大写
以上是 js如何处理这样的异步问题? 的全部内容, 来源链接: utcz.com/p/933533.html






![js 如何把[ ]转换 为 { }](/wp-content/uploads/2021/01/2173893201-60137a2b22939.png)