vue项目点击按钮希望日期能够在当前日期的基础上连续新增如何实现?
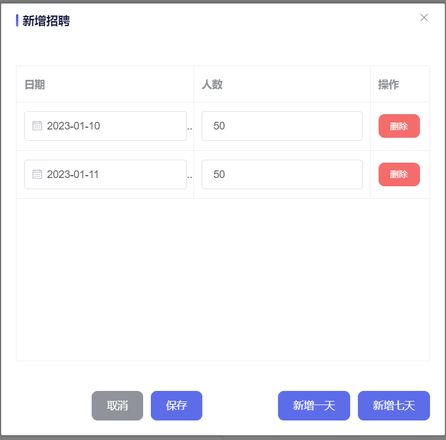
如图所示: 第一次进来组件里面没有日期数据,希望点击下面按钮新增一天在今天的日期上面再增一天也就是明天,如果点击新增7天按钮,希望再在明天的日期基础上再新增七条,请问这种如何实现?
第一次进来组件里面没有日期数据,希望点击下面按钮新增一天在今天的日期上面再增一天也就是明天,如果点击新增7天按钮,希望再在明天的日期基础上再新增七条,请问这种如何实现?
回答:
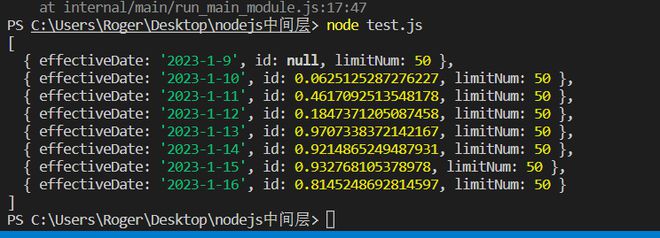
点击新增按钮,首先获取到当前日期转为时间戳,复制当前对象,将时间戳加上一天的时间戳就好,七天就用循环
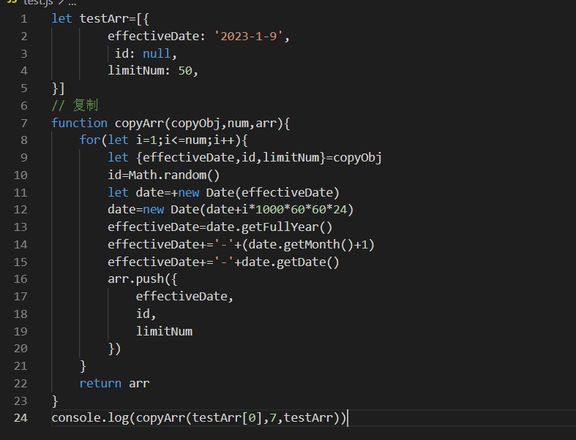
let testArr=[{
effectiveDate: '2023-1-9', id: null,
limitNum: 50,
}]
// 复制
function copyArr(copyObj,num,arr){
for(let i=1;i<=num;i++){ let {effectiveDate,id,limitNum}=copyObj
id=Math.random()
let date=+new Date(effectiveDate)
date=new Date(date+i*1000*60*60*24)
effectiveDate=date.getFullYear()
effectiveDate+='-'+(date.getMonth()+1)
effectiveDate+='-'+date.getDate()
arr.push({
effectiveDate,
id,
limitNum
})
}
return arr
}
console.log(copyArr(testArr[0],7,testArr))


回答:
写一个方法,作用是新增这个列表数据
addData(num){ let that = this;
let finalDay = new Date();
if(that.dataList && that.dataList.length > 0){
finalDay = that.dataList[that.dataList.length -1].date
}
for (var i=1; i<= num; i++)
{
finalDay = moment(finalDay).add(1, 'days').toDate()
that.dataList.push({date:finalDay, userNum: 50})
}
}
差不多这样,很久不写vue了,不保证正确,你自己调试下,主要思路是,列表为空则使用今天作为基准,列表不为空,则拿列表最后一个数据,然后根据需要加的天数,循环加进去就好,时间严格按顺序,并固定间隔一天
使用moment.js 做加一天的处理,采用其他方式也行
moment.js 参考这里https://blog.csdn.net/weixin_...
回答:
其实这里逻辑挺多的,每次新增无论是新增一天还是新增七天都要获取列表最后一条数据,如果不存在,应该取当前时间。然后还得判断跨月问题甚至跨年问题,比如当前时间2月28号,那你新增一天如果是闰年,变成29号,但是平年你就得变成3月一号,同理新增七天也同样有这些判断,但是逻辑是一样的。新增七天可以看成是执行七次新增一天,下面是伪代码。
function addOneDay() { const lastDate = this.dataList[this.dataList.length - 1].date || new Date();
let year = getYear(lastDate);
let month = getMonth(lastDate);
let day = getDay(lastDate);
// 获取当年当月有多少天;
const days = getMonthDays(year, month);
// 需要跨月
if (day === days) {
// 需要跨年
if (Month === 11) {
year = year + 1;
month = 0;
} else {
month = month + 1;
}
day = 1;
} else {
day = day + 1;
}
this.dataList.push(date: `${year}-${month + 1}-${day}`)
}
以上是 vue项目点击按钮希望日期能够在当前日期的基础上连续新增如何实现? 的全部内容, 来源链接: utcz.com/p/933508.html









