el-table表格data数据发生变化时为什么只有第一次会更新?

现在的需求是表格中的某一列可能字符会过长,需要做超长隐藏的设置,同时又要鼠标点击能切换隐藏/显示状态。
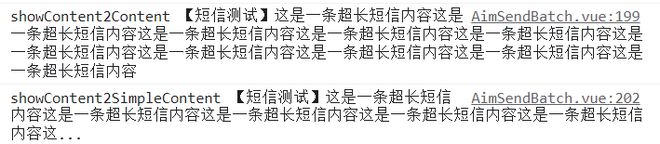
现在的实现思路是从后台拿到数据时,判断这一列数据 content 的长度,如果长度超过限定值,就增加一个 simpleContent ,然后列数据绑定到 showContent ,接口获取数据后 showContent 值初始化为 simpleContent ,然后每次点击, showContent 值在 content 与 showContent 之间切换。
但是现在实际遇到的效果是第一次点击后, showContent 值从 simpleContent 变成了 content ,页面表格也更新了。但是第二次点击时, showContent 值变回了 simpleContent ,但是页面显示对应列的数据还是 content 对应的值。
用 forceUpdate() 表格展示的数据仍然不会更新,到底哪里出问题了呢
回答:
代码贴上来看看,感觉是响应没触发,应该不是el-table的问题,盲猜是vue对象新增了属性
回答:
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新,需要响应式使用set方法
以上是 el-table表格data数据发生变化时为什么只有第一次会更新? 的全部内容, 来源链接: utcz.com/p/933505.html