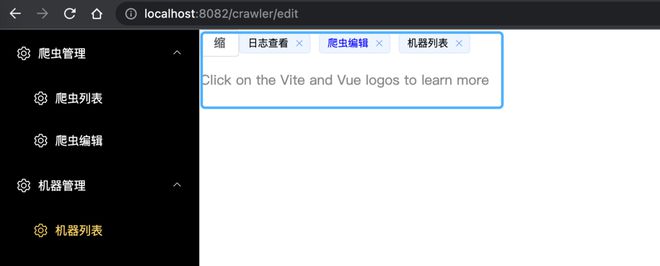
Vue 3 关闭 tab 标签的逻辑写的怎么样?大家都是如何写的?

判断当前路由数量是否大于 1,如果否,点击标签后,跳转 home;
如果点击关闭 tab 标签的索引不是最后一个,那么路由同时跳转到 当前索引 + 1 的路由;
如果点击关闭 tab 标签的索引是最后一个,那么路由同时跳转到 当前索引 - 1 的路由。
const closeTagView = (router_, index, tagViewLength) => { let replacePath
if (tagViewLength <= 1){
router.replace({path: '/'})
}
if (index < tagViewLength - 1) {
replacePath = tagViewStore.tagViews[index + 1].path
} else {
replacePath = tagViewStore.tagViews[index - 1].path
}
tagViewStore.delTagView(router_)
router.replace({path: replacePath})
}
或者
tagViewStore.delTagView(router_) router.replace({path: tagViewLength <= 1?'/admin':tagViewStore.tagViews[index < tagViewLength - 1 ? index + 1 : index - 1].path})
回答:
不是因该头跳转到 N-1 么?只有在关闭第一个的时候才是 N+1。?哦,其实都一样。
通过 findIndex 去获取下标就行,看看是否是首个/最后一个选项卡,然后走单独的路由规则就行了。当然也可以在循环的时候把 index 传入绑定的方法这样就不需要去找下标了。
以上是 Vue 3 关闭 tab 标签的逻辑写的怎么样?大家都是如何写的? 的全部内容, 来源链接: utcz.com/p/933499.html