el-select 懒加载数据在编辑时只回显id不回显名称?
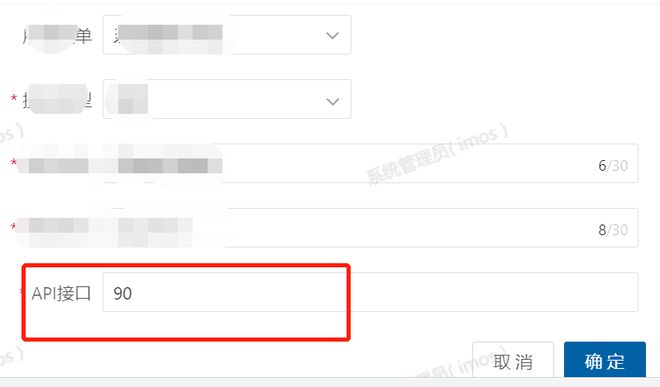
我这边使用了懒加载方式解决了el-select 下拉框数据量过大导致页面卡顿的问题,但是又会出现另外一个问题,就是当数据回显时,数据还没加载,下拉框只会回显Id值,不会显示名称label值。如下图
出现这种问题原因我觉得大概是因为是懒加载数据,所以数据回显时还未加载导致的,但是不知道怎么解决!!!
下面我放上主要实现代码,希望大佬帮我看看如何才能在回显时展示label值,不展示id,感谢。
HTML代码:
<el-select v-model.trim="form.apiId"
filterable
placeholder="请输入url"
remote
:remote-method="remoteMethod"
v-selectLoadMore="selectLoadMore"
clearable
:loading="loading"
style="width: 100%"
@focus="remoteMethod('')"
>
<el-option
v-for="(item, index) in apiList"
:label="item.url"
:value="item.value"
:key="`api-url-${index}`"
>
<span style="float: left">{{ item.url }}</span>
<span style="float: right; font-size: 13px; color: #8492a6">{{
item.label
}}</span></el-option
>
</el-select>
编辑时打开弹窗方法:
show(row, type, menuId, appId) { this.visible = true;
this.type = type;
this.getAppList();// 获取应用
this.getApilist();// 获取url列表
this.$nextTick(() => {
if (row) {
getAppBtnDetail(row.btnId).then((res) => {
console.log('res', res);
this.form = Object.assign(this.form, res);
});
} else {
this.$refs.form.resetFields();
this.form.menuId = menuId;
this.form.appId = appId;
}
});
},
远程搜索方法:
remoteMethod(query) { if (query !== '') {
this.formData.pageNum = 1;
/** 如果输入为空格 则不触发查询 */
if (!String(query).trim()) return;
this.loading = true;
this.getApilist(query);
} else {
this.apiList = [];
}
},
下拉加载:
selectLoadMore() { // 防抖处理
let timeout = null;
clearTimeout(timeout);
timeout = setTimeout(() => {
if (this.finished) return;
this.formData.pageNum += 1;
this.getApilist();
}, 500);
},
获取url列表数据:
// 获取API资源列表 getApilist(keyWord) {
getAppAuthPage({
appId: this.form.appId,
name: keyWord || '',
pageNum: this.formData.pageNum,
pageSize: this.formData.pageSize,
})
.then((res) => {
if (!res) return;
// 判断是否是最后一页了
if (res.list.length < this.formData.pageSize) this.finished = true;
res.list.map((item) => {
this.apiList.push({
label: item.name,
value: item.id,
url: item.url,
});
});
this.loading = false;
})
.catch(() => {
this.$message.error('滚动加载异常!');
});
},
回答:
一种可能就是后端返回来的id是数字, 而且反显的是字符串, 即apiList中的value与form.apiId不是一个类型
回答:
apiList里面没有value等于form.apiId的项,则el-select里面只能显示form.apiId
解决办法是想办法让apiList里面有这项数据,比如在获取apiList时传给后台form.apiId参数,与后台交流下如果传了form.apiId的参数则返回的数据中优先返回id等于form.apiId的项
以上是 el-select 懒加载数据在编辑时只回显id不回显名称? 的全部内容, 来源链接: utcz.com/p/933492.html