npm 包的 page json style 字段的作用是什么 ?

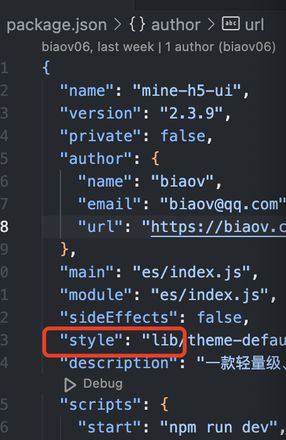
图片中的style字段作用是什么?
之前写过组建但是没有涉及到 css
回答:
style指定供浏览器使用时,样式文件所在的位置。样式文件打包工具parcelify,通过它知道样式文件的打包位置
"style": [ "./node_modules/tipso/src/tipso.css"
]
回答:
跟 @玛拉-以琳[mala_yilin] 说的差不多
它目前仅仅是一个约定式(与module field 类似)的东西,许多npm模块开始在自己的package.json 使用style field 导出样式
This allows tools like npm-css, rework-npm, and npm-less to import it from the node_modules directory
同时browserify parcelify vite 都支持了此行为
即,当我们使用
@import "myModule" // 1@import "myModule/dist/index.css" // 2
// 1 == 2
以上是 npm 包的 page json style 字段的作用是什么 ? 的全部内容, 来源链接: utcz.com/p/933491.html


