Vuejs在引入npm包中的js文件时报错 Module Parse failed: Unexpected token...?
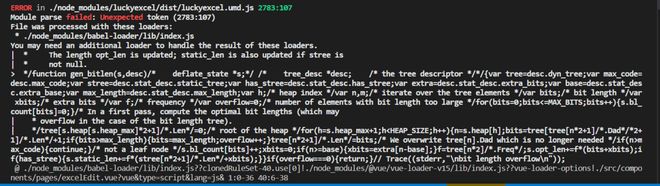
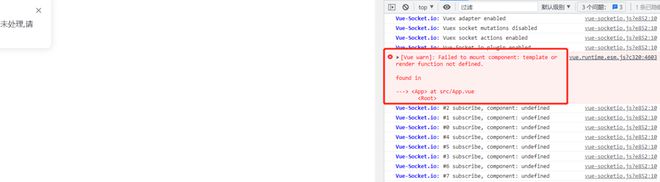
家人们,我最近在做毕设,要求有在线编辑excel功能,我就是使用了luckysheet引入到我的vue项目中,但是在项目运行的过程中报错了错误如下: ,随后就开始了漫长的寻找bug之旅,我对比了官方提供的demo以及就将它引入到我的之前做的一些vue项目,都没出现问题,项目是成功跑起来的,唯独在我的毕设项目中出现了问题,于是我就在网上刷了两天,找到一个比较正确的方法,就是给我的项目添加一个vue-loader,此时项目是成功的跑起来了,但是又出现了一个问题,那就是页面空白,浏览器报错:
,随后就开始了漫长的寻找bug之旅,我对比了官方提供的demo以及就将它引入到我的之前做的一些vue项目,都没出现问题,项目是成功跑起来的,唯独在我的毕设项目中出现了问题,于是我就在网上刷了两天,找到一个比较正确的方法,就是给我的项目添加一个vue-loader,此时项目是成功的跑起来了,但是又出现了一个问题,那就是页面空白,浏览器报错:
于是我又开始了在网上刷解决办法,stackoverflow也去过,但是还是找不到是什么原因,望各位解答!期待你们的回复,谢谢!!
回答:
最简单的办法,
从 npm 引入改回 外链引入,
分析 vue-loader 怎么搞错了蛮麻烦的
以上是 Vuejs在引入npm包中的js文件时报错 Module Parse failed: Unexpected token...? 的全部内容, 来源链接: utcz.com/p/933489.html