Vue中 v-if 和v-else页面第一次进去加载出现闪现的问题及解决方法?
Vue中 v-if 和v-else页面第一次进去加载出现闪现的问题,大佬们怎么解决的呢

回答:
这个问题被问很多次了,比如vue使用v-if条件渲染闪烁问题。
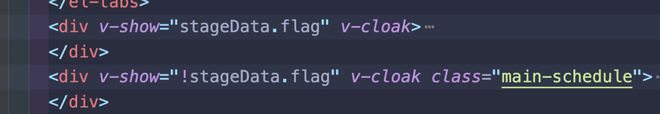
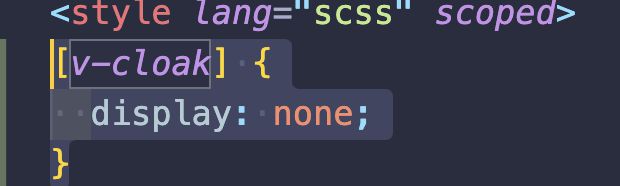
cloak 的原理是把初始状态不该显示的东西先隐藏,等 Vue 初始化完毕会自动去掉这个属性。[v-cloak] 的样式最好放到全局,加载时机越早越好,而且还要加上 !important 防止被其他样式表覆盖。
[v-cloak]{ display: none !important;
}
回答:
v-cloak
回答:
说实话,你的描述不太准确 ...
是以下的那个情况?
- 状态为 false 的内容,会突然出现,然后消失
A:这个我就在一个通过 :is 控制的弹窗组件出现过这个问题,:is 加载改成全部加载,虽然不优雅但是不蛋疼
B:常见的问题还是状态控制失误,watch 一下对应的判断值,公式较长就丢 computed 去 - 等数据获取后渲染,页面一阵抖动
A:v-if v-esle 结构不要在撑开排版的容器用,防止出现重排
B:增加一个顶级的渲染控制,等待全部数据加载完成再渲染 - 还有其他的闪烁吗?
说实话没有遇到过闪现,
只有多次触发 v-if 条件,导致显示异常,
有可能是数据的同步顺序问题,
多次通过 this.$data.formdata.key = 形式的数据加载,
而不是处理完所有数据 this.$data.formdata =
回答:
使用v-cloak
以上是 Vue中 v-if 和v-else页面第一次进去加载出现闪现的问题及解决方法? 的全部内容, 来源链接: utcz.com/p/933487.html









