el-cascader 样式修改问题?
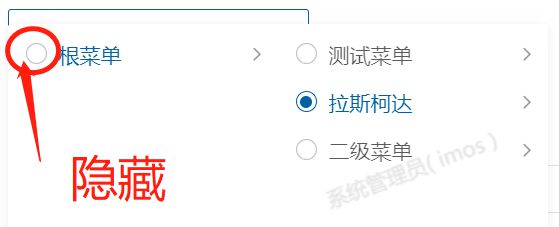
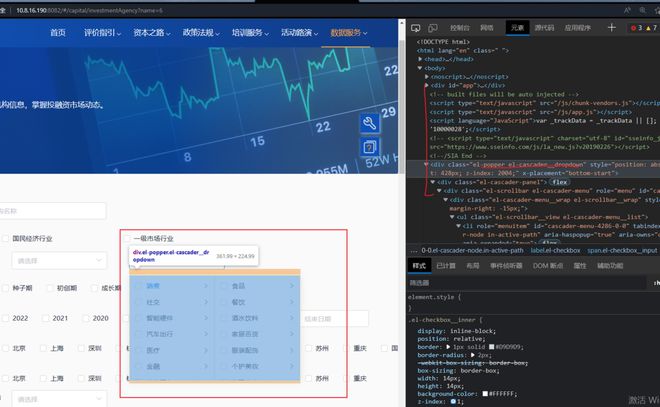
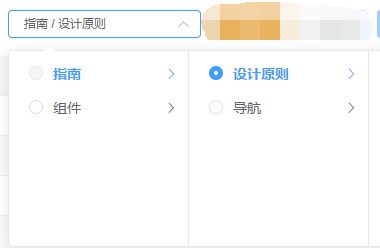
如下图,要求el-cascader一级菜单不显示单选按钮,只有二级以上显示单选按钮:
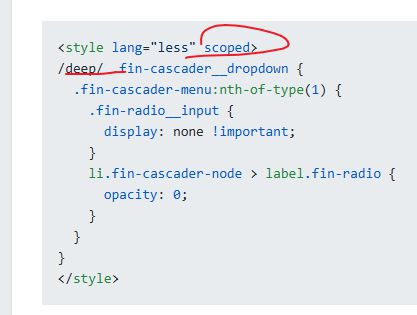
我是在组件内使用深度选择器/deep/隐藏:
<style lang="less" scoped>/deep/ .fin-cascader__dropdown {
.fin-cascader-menu:nth-of-type(1) {
.fin-radio__input {
display: none !important;
}
li.fin-cascader-node > label.fin-radio {
opacity: 0;
}
}
}
</style>
但是上面的没效果,查了一堆网上资料试了也不管用,不知道有没有大佬遇到过这样问题?
回答:

注意看他的结构, 选项的下拉框其实是在body里面, 与#app是同一级因此就不能使用scope了
回答:
直接给第一级设置disabled: true也可以差不多达到这个效果吧,这样鼠标移动上去以后也是禁用的指针,还是少改默认样式的好。(设计要求一定隐藏的话当我没说)
以上是 el-cascader 样式修改问题? 的全部内容, 来源链接: utcz.com/p/933482.html