npm run build 报错 Invalid string length,实际文件是打包好了的,请问下这个怎么解决?

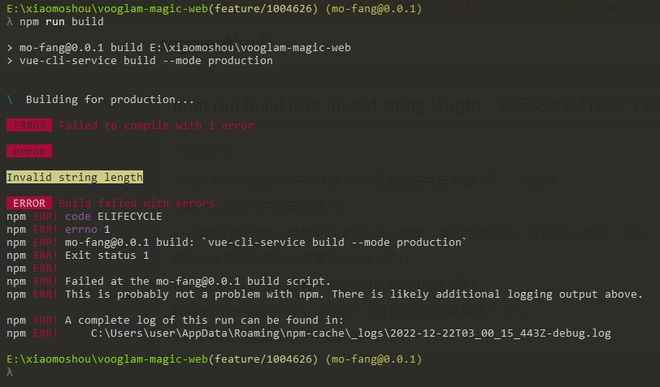
如上图,项目在打包时报错了, Invalid string length。
实际打包文件已经生成好了,推测是在输出相关的文件信息时报错了。
node 版本 14.0.0; npm版本 6.14.4
尝试用过node14.15.1 npm6.14.8 同样的报错。
以下是我项目的package.json
{ "name": "mo-fang",
"version": "0.0.1",
"description": "mo-fang",
"author": "nextmar",
"scripts": {
"serve": "vue-cli-service serve",
"build:prod": "vue-cli-service build --mode prod",
"build:prod2": "vue-cli-service build --mode prod",
"build": "vue-cli-service build --mode production",
"build:test": "vue-cli-service build --mode test",
"build:dev": "vue-cli-service build --mode dev",
"preview": "node build/index.js --preview",
"build:report": "vue-cli-service build --mode prod --report",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml",
"lint": "eslint --ext .js,.vue --cache . --fix",
"style:lint": "stylelint \"src/**/*.{css,scss,vue}\" --fix"
},
"dependencies": {
"@wangeditor/editor": "5.1.9",
"@wangeditor/editor-for-vue": "1.0.2",
"ant-design-vue": "1.7.8",
"axios": "0.18.1",
"babel-plugin-import": "1.13.3",
"browser-md5-file": "1.1.1",
"core-js": "3.6.5",
"dayjs": "1.11.2",
"element-ui": "2.15.6",
"html2canvas": "1.4.1",
"intro.js": "4.1.0",
"js-cookie": "2.2.0",
"jspdf": "2.5.1",
"lodash": "4.17.21",
"lodash-webpack-plugin": "0.11.6",
"normalize.css": "7.0.0",
"nprogress": "0.2.0",
"path-to-regexp": "2.4.0",
"postcss": "7.0.35",
"postcss-px2rem": "0.3.0",
"qs": "6.10.3",
"save": "2.5.0",
"screenfull": "5.1.0",
"sortablejs": "1.15.0",
"vue": "2.6.14",
"vue-class-component": "7.2.6",
"vue-create-api": "0.2.3",
"vue-property-decorator": "9.1.2",
"vue-router": "3.0.6",
"vue-video-player": "5.0.2",
"vuescroll": "4.13.1",
"vuex": "3.1.0",
"xlsx": "0.18.5"
},
"devDependencies": {
"@babel/core": "7.12.9",
"@babel/plugin-proposal-optional-chaining": "7.12.7",
"@vue/cli-plugin-babel": "4.4.4",
"@vue/cli-plugin-eslint": "4.4.4",
"@vue/cli-plugin-unit-jest": "4.4.4",
"@vue/cli-service": "4.4.4",
"autoprefixer": "9.5.1",
"babel-eslint": "10.1.0",
"babel-jest": "23.6.0",
"babel-loader": "^8.2.2",
"babel-plugin-dynamic-import-node": "2.3.3",
"chalk": "2.4.2",
"compression-webpack-plugin": "6.1.1",
"connect": "3.6.6",
"eslint": "6.7.2",
"eslint-plugin-vue": "6.2.2",
"html-webpack-plugin": "3.2.0",
"runjs": "4.3.2",
"sass": "1.32.8",
"sass-loader": "8.0.2",
"script-ext-html-webpack-plugin": "2.1.3",
"serve-static": "1.13.2",
"stylelint": "13.12.0",
"stylelint-config-standard": "21.0.0",
"stylelint-order": "4.0.0",
"stylelint-webpack-plugin": "2.3.2",
"svg-sprite-loader": "4.1.3",
"svgo": "1.2.2",
"vue-template-compiler": "2.6.14"
},
"browserslist": [
"> 1%",
"last 2 versions"
],
"license": "MIT"
}
这是错误日志
0 info it worked if it ends with ok1 verbose cli [
1 verbose cli 'C:\\Program Files\\nodejs\\node.exe',
1 verbose cli 'C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js',
1 verbose cli 'run',
1 verbose cli 'build'
1 verbose cli ]
2 info using npm@6.14.4
3 info using node@v14.0.0
4 verbose run-script [ 'prebuild', 'build', 'postbuild' ]
5 info lifecycle mo-fang@0.0.1~prebuild: mo-fang@0.0.1
6 info lifecycle mo-fang@0.0.1~build: mo-fang@0.0.1
7 verbose lifecycle mo-fang@0.0.1~build: unsafe-perm in lifecycle true
8 verbose lifecycle mo-fang@0.0.1~build: PATH: C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin;E:\xiaomoshou\vooglam-magic-web\node_modules\.bin;E:\download\cmder_mini\vendor\conemu-maximus5\ConEmu\Scripts;E:\download\cmder_mini\vendor\conemu-maximus5;E:\download\cmder_mini\vendor\conemu-maximus5\ConEmu;C:\Program Files\ImageMagick-7.0.1-Q16;C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\System32\Wbem;C:\WINDOWS\System32\WindowsPowerShell\v1.0\;C:\WINDOWS\System32\OpenSSH\;C:\Users\user\AppData\Local\Programs\Python\Python38-32;D:\Apache24\bin;E:\Program Files\Git\cmd;C:\Program Files\nodejs\;C:\Users\user\AppData\Local\Programs\Python\Python38-32\Scripts\;C:\Users\user\AppData\Local\Programs\Python\Python38-32\;C:\Users\user\AppData\Local\Microsoft\WindowsApps;C:\Users\user\AppData\Local\Programs\Fiddler;C:\Users\user\AppData\Local\Microsoft\WindowsApps;D:\Program Files\Microsoft VS Code\bin;C:\Users\user\AppData\Roaming\npm;E:\Program Files\Git\mingw64\bin;E:\Program Files\Git\usr\bin;E:\download\cmder_mini\vendor\bin;E:\download\cmder_mini
9 verbose lifecycle mo-fang@0.0.1~build: CWD: E:\xiaomoshou\vooglam-magic-web
10 silly lifecycle mo-fang@0.0.1~build: Args: [ '/d /s /c', 'vue-cli-service build --mode production' ]
11 silly lifecycle mo-fang@0.0.1~build: Returned: code: 1 signal: null
12 info lifecycle mo-fang@0.0.1~build: Failed to exec build script
13 verbose stack Error: mo-fang@0.0.1 build: `vue-cli-service build --mode production`
13 verbose stack Exit status 1
13 verbose stack at EventEmitter.<anonymous> (C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\index.js:332:16)
13 verbose stack at EventEmitter.emit (events.js:315:20)
13 verbose stack at ChildProcess.<anonymous> (C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\lib\spawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:315:20)
13 verbose stack at maybeClose (internal/child_process.js:1051:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:287:5)
14 verbose pkgid mo-fang@0.0.1
15 verbose cwd E:\xiaomoshou\vooglam-magic-web
16 verbose Windows_NT 10.0.19045
17 verbose argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "run" "build"
18 verbose node v14.0.0
19 verbose npm v6.14.4
20 error code ELIFECYCLE
21 error errno 1
22 error mo-fang@0.0.1 build: `vue-cli-service build --mode production`
22 error Exit status 1
23 error Failed at the mo-fang@0.0.1 build script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
哪位大神方便,帮忙看下吧。感谢。
回答:

点进去,看看错误堆栈,对症下药
以上是 npm run build 报错 Invalid string length,实际文件是打包好了的,请问下这个怎么解决? 的全部内容, 来源链接: utcz.com/p/933448.html









