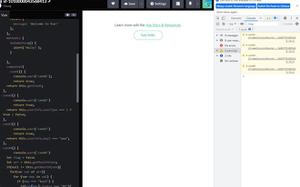
v-show v-if 动态切换没反应?




data里面的值改为了true 但这个盒子没有显示出来,这是怎么回事?

这里面的style 一直有display:none 是怎么回事?
回答:
你得把你的相关的业务代码提供完全,就依靠现在的信息是看不出来问题。只能知道你的 v-show 的判断条件一直都是 false。
有可能是因为你的 detailShow 没有被 Vue 监听。
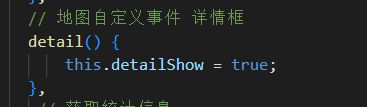
有可能是没有调用 this.detail() 这个方法。
有可能是你的在使用和修改 detailShow 这个参数的时候拼写错了。
也有可能你的 detailShow 这个参数就没有在 data 下面,而是在它底下的某一个属性当中。
回答:
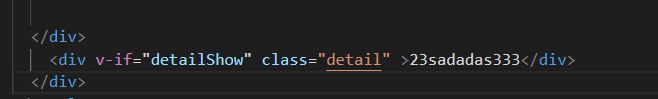
改成v-if="detailShow === true"
回答:
感觉detailShow设为true应该是会显示的,看你的代码,是要在地图上显示详情框,确定这个div没在页面上吗?是不是被什么东西挡住了
回答:
放个完整的代码
回答:
需要个完整代码
回答:
v-if为true才渲染Dom 你截的图渲染了dom说明v-if生效了
dom上有一个style="display:none" 说不定哪一个地方设置了样式问题
这里面的style 一直有display:none 是不是你调试时候手动打上的 刷新下页面?
回答:
样式里你得加一个, 这个层级低了估计什么被挡住了。
z-index:999 以上是 v-show v-if 动态切换没反应? 的全部内容, 来源链接: utcz.com/p/933381.html