elementui的resolve用法?
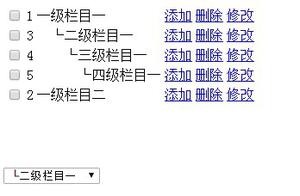
tree树形懒加载,然后resolve出来了data,但是在想默认展示第一层,需要改下第一段代码,下面第一段代码怎么能弄成和第二段一样,resolve之后用then方法执行nextTick呢
const thatData = [{"label":"导航权限菜单","id":"","isLeaf":false}] return resolve(thatData);
await this.$http.menuList(postData,true) .then((res) => {
const thatData = [{"label":"导航权限菜单","id":"","isLeaf":false}]
return resolve(thatData);
})
.then(() => {
this.$nextTick(() => {
let nodeData = node.childNodes[0];
nodeData.expanded = true;
nodeData.loadData();
});
}
回答:
https://es6.ruanyifeng.com/#d...
使用 new Promise() 封装一下就可以继续 then
回答:
async loadfirstnode(node,resolve) { const thatData = [{"label":"导航权限菜单","id":"","isLeaf":false}]
resolve(thatData);
this.$nextTick(() => {
// ...
});
}
这样?
以上是 elementui的resolve用法? 的全部内容, 来源链接: utcz.com/p/933365.html