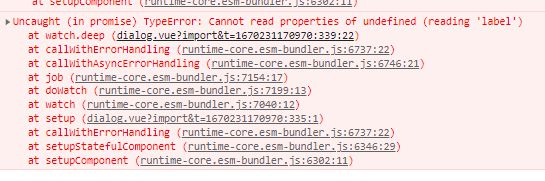
vue3 ref数据find出的结果为什么.属性名会访问不到?
watch(() => form.value.type, (newValue) => { ...
...
const target = materialType.value.find((i) => i.value === newValue)
console.log(target.label)
}, { deep: true, immediate: true })
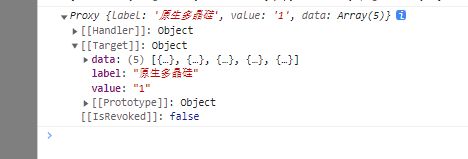
console.log(target)
console.log(target.label)
回答:
我有个疑问,你这里 form.value.type 不能改成 [form.value.type, materialType] 嘛?这看上去摆明是这个值变了,但是 watch 没有重新触发。
另一个就是 .find 可以改成 ?.find ,这样空值的时候不至于报错
回答:
watch为什么要加immediate和deep,需要立即执行吗?立即执行的时候type还是空值吧,这样就找不到匹配值了,target就是undefined
回答:
console不能算是同步的,所以打印出来这个值可能会是你在其他函数改变后的值
以上是 vue3 ref数据find出的结果为什么.属性名会访问不到? 的全部内容, 来源链接: utcz.com/p/933357.html






