vue2.6+vue/composition-api的this和vue2.7中的this不同?
vue/composition-api项目中很多地方setup中的函数使用了this然后再return出来,模板上绑定事件调用这个函数是可以访问到this,但是在vue2.7中不行。
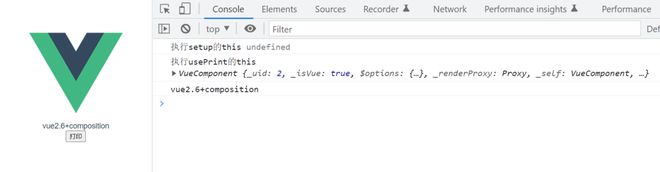
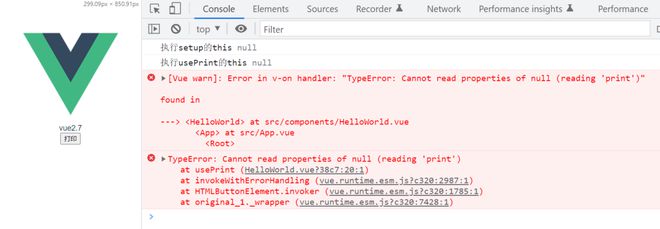
在vue/composition-api的setup中打印this输出是undefined,在vue2.7中打印this是null。
示例:分别在vue/composition-api和2.7中使用这个组件,最开始会执行setup函数,输出this,然后点击打印再输出this
<template> <div>
<div ref="div">vue2.6+composition</div>
<div ref="div">vue2.7</div>
<button @click="usePrint">打印</button>
</div>
</template>
<script>
export default{
setup() {
console.log('执行setup的this',this);
const print = function(){
console.log(this.$refs.div.innerText);
}
const usePrint = function(){
console.log('执行usePrint的this',this);
this.print()
}
return {
print,usePrint
}
},
}
输出:
vue/composition-api:
vue2.7:
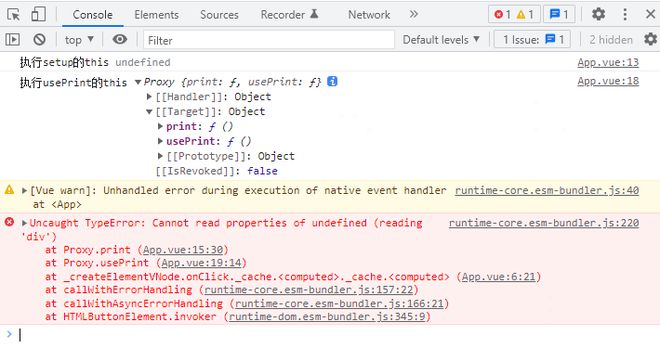
然后发现vue3中也可以获取这个this,只是和2.6的this不同不是组件实例所以用不了this.$refs但是可以使用返回的方法
虽然可以通过vue2.7提供的getCurrentInstance 获取组件实例
但是这个问题的原因是什么呢?
回答:
如果开始使用 composition api 了就要开始放弃使用 this 了,具体可以查看这里的文档 组合式 API:setup() | Vue.js
以上是 vue2.6+vue/composition-api的this和vue2.7中的this不同? 的全部内容, 来源链接: utcz.com/p/933338.html