vue鼠标放在按钮显浮对应数组另外一个参数应该怎样写?
<van-button v-for="(item, index) in btnsArr" style="margin-bottom: 300px" :disabld="item.stgBinCode === null" :style="{'background-color': btnColor(item.stgBinCode)}"
:key="index">{{item.binName}}</van-button>
</div>
回答:
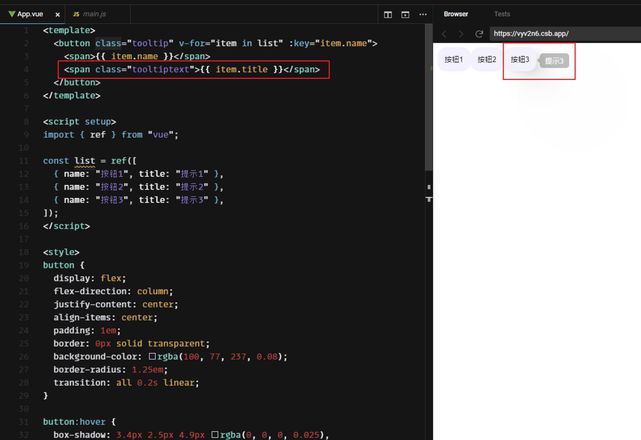
可以自己手写一个 tooltip 提示

链接放在这了 https://codesandbox.io/s/epic...
具体 css 代码
.tooltip { position: relative;
display: inline-block;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 4em;
background-color: rgba(0, 0, 0, 0.253);
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: 25%;
left: 110%;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 50%;
right: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent rgba(0, 0, 0, 0.253) transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
以上是 vue鼠标放在按钮显浮对应数组另外一个参数应该怎样写? 的全部内容, 来源链接: utcz.com/p/933333.html





