qiankun子应用切换,导致应用的请求不断重复,求大佬给解决思路?
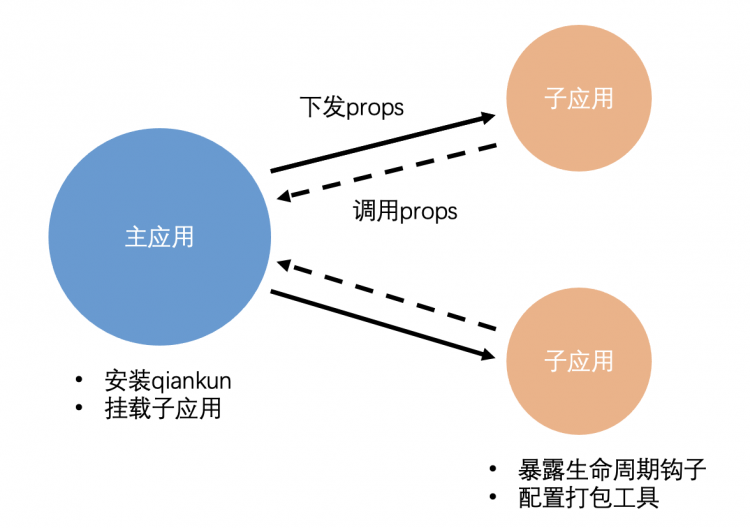
qiankun的基座是用vue2.X版本搭建的,然后子应用是用create-react-app来进行的构建,子应用所有的qiankun配置都正常配置了。问题出现的步骤是:当我子应用相互切换的时候,先走了子应用自己组件内部的useEffect,再走了qiankun的mounted回调函数,然后又会走useEffect,正是因为useEffect重复执行了好几次,所以就会出现重复请求的问题。已经排查了两天了,还是不知道为什么会出现这个问题,求大佬给一个思路,我来排查一下问题。
回答:
先看子应用里面的 useEffect 是什么原因触发的
- useEffect 有依赖值 说明点击跳转时, 依赖值变动
- 无依赖值 说明是 mount, 这里说明组件重新触发构建了, 这样可以再往这个组件上层, 一层层排查
回答:
useEffect代码看看
以上是 qiankun子应用切换,导致应用的请求不断重复,求大佬给解决思路? 的全部内容, 来源链接: utcz.com/p/933301.html