js计时器问题?

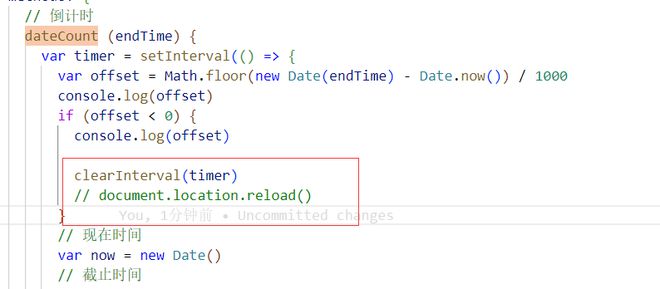
如图倒计时小于当前时间的时候刷新页面,在定时器里面写会无限刷新页面,应该如何修改
回答:
用sessionStorage记录下是否刷新过了
回答:
方法外面加一个条件判断,判断条件根据下面设置获取到url参数。
刷新页面的时候在url上加一个参数,如果获取到这个参数值那么说明页面已经刷新过一次了,就不用再刷新了
回答:
这不是定时器的问题,是实现逻辑的问题,你就算换成延时器 setTimeout 也是一样的。
你陷入的循环是:
回答:
在开始定时器之前,可以先判断 endTime 是否已经过了。如果已经过了就不要去设置定时器了。
另外,既然 endDate 是不会变的,那就没必要在每次触发定时处理的时候去计算 new Date(endTime),可以在设置定时器之前做好计算:endTimeValue = new Date(endTime).getTime()
以上是 js计时器问题? 的全部内容, 来源链接: utcz.com/p/933278.html