post添加数据成功后查询后台数据为空?
提交数据到后台
const submitForm = () => { addFormRef.value?.submitForm(() => {
let data = addFormRef.value?.getFormData()
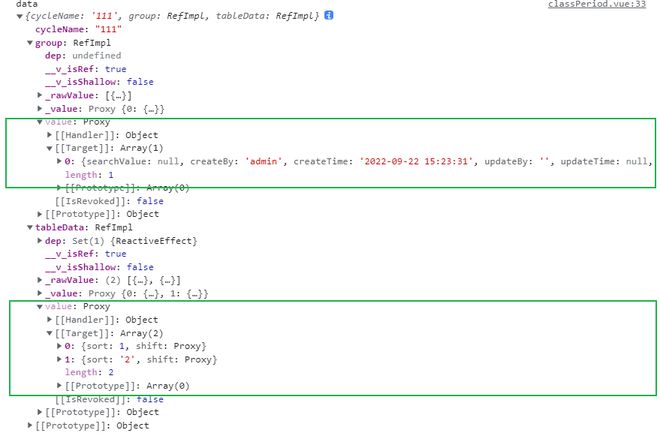
console.log('data', data)
let temp = {
cycleName: data?.cycleName,
groups: data?.group.value,
arranges: data?.tableData.value
}
notifyAPIResponse(() => addrangePeriod(temp)).then((isOk) => {
if (!isOk) return
sliderRef.value?.hidden()
tableRef.value?.reloadTableData()
})
})
}
其中打印从子组件中获取的data是成功的,其中有我需要的数据group和tableData
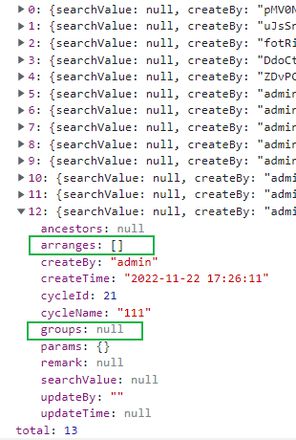
将数据用temp整合后发送后台显示成功,列表中有对应名字的数据,但是当我查看后台返回的列表数据时,发现我发送的那条数据中的group和tableData是空的,为什么?
以上是 post添加数据成功后查询后台数据为空? 的全部内容, 来源链接: utcz.com/p/933246.html