elementUI 日期选择器DatePicker如何在切换type的时候清除弹出框的状态?

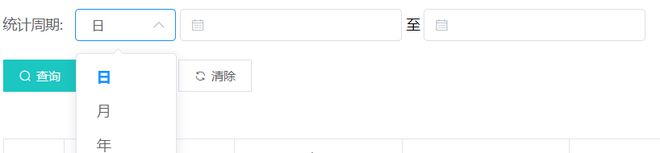
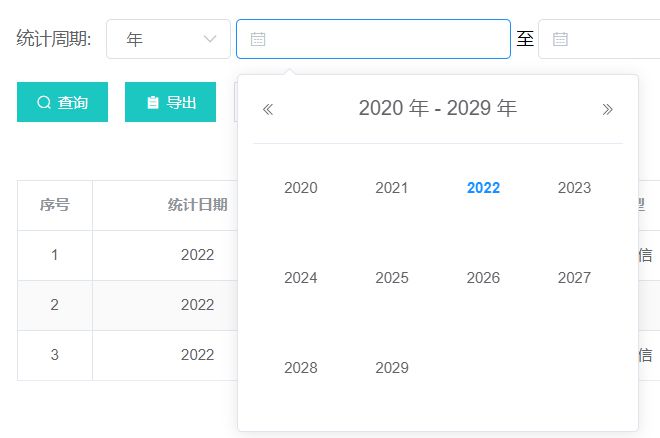
项目中用到的DatePicker的一个封装组件,可以手动选择年月日

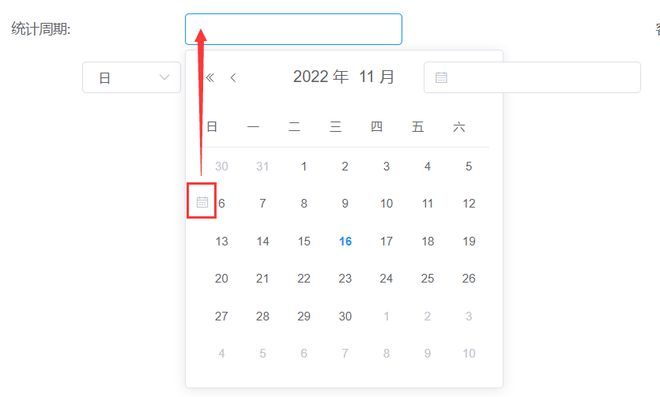
但是在这个日期下拉框弹出的时候,点击清除按钮,type 从Year/Month 切换回 Date ,重新打开日期弹出框会出现样式错位

看了CSS感觉像是点击清除按钮复位后,输入框的高度会认为是输入框 + 弹出框的高度,导致日历标志的 prefix-icon 跑到了弹出框中间……然后样式就错位了
请问一下有遇到类似情况的大佬吗,在不修改 el-date-picker 组件的情况下有办法解决这个问题吗
回答:
给这个元素绑定一个 key 这个 key 就是你修改的日期组件类型就行。比如说这样:
<el-date-picker v-model="value"
:type="datePickerType"
:key="datePickerType"
placeholder="请选择"
/>
以上是 elementUI 日期选择器DatePicker如何在切换type的时候清除弹出框的状态? 的全部内容, 来源链接: utcz.com/p/933213.html






