怎么劫持获取到跳转下个页面的链接?
需求背景是这样的,进入的首页是无权限控制的,页面上有很多二级入口菜单,然后点击这些菜单进入前要做权限校验,如果权限通过直接进到下个页面,如果不通过就拦截。
然后呢如果一个个菜单去做的话就很费事了,所以我是想做个前置的统一拦截去处理。
但有这样的问题,如果是vue项目内页面跳转,我可以在首页beforeRouteLeave里面处理,下个页面跳转链接也可以直接从to里面拿到;但是如果跳转外链,比如跳到百度,用的location跳转的,这种情况路由导航拦截不到,我该怎么处理并获取到跳转的下个页面链接?
回答:
可以试试这个,可以监听到页面跳转
window.onbeforeunload = function (e) { var e = window.event || e;
e.returnValue = "";
}
回答:
可以试试用全局守卫做权限校验。
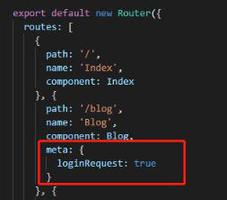
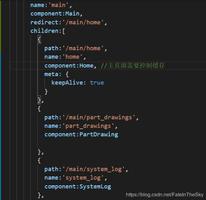
你给每个路由的meta配一个required属性,然后在全局守卫里去读路由的meta,如果这个属性是true,你就进行权限判断,否则就直接不处理、通过。
我们的项目一般是这么实现的。这样也便于修改,如果哪个路由的校验需求变了,改一下配置就好
回答:
现在的各种UI框架的Admin版,都是由后端返回的权限列表动态生成的路由表,搭配使用类似 v-Primis/v-Role 的指令。
在元素载入的时候就去判断让前用户是否拥有匹配的权限,如果没有则直接 remove 掉入口按钮。
比如说 Ant Design Vue Pro 的动态权限路由表。 ? /src/permission.js
比如说 Vue-Element-Plus 的 v-permission 指令。 ? /src/directive/permission/permission.js
当然也可以按照你思考的方向去处理,但是就无法从根本上解决这个问题。因为即使做了限制还是可以"手动"跳转过去的。
回答:
看你的描述,路由层面的统一拦截应该问题不大,关于通过 location 跳转的场景我提供一个思路可以参考一下
用 proxy 对 window.location 做一个代理,可以实现 location 场景的统一拦截
const proxyLocation = new Proxy(window.location, {set(target, key, value) {
// 鉴权
if (...) {
// 无权限
return;
}
Reflect.set(target, key, value)
}
})
// 使用代理对象去跳转
proxyLocation.href = '...';
回答:
这不是加个元素的click事件就行了? 需要搞这么复杂?
以上是 怎么劫持获取到跳转下个页面的链接? 的全部内容, 来源链接: utcz.com/p/933202.html