Vue2祖孙provide/inject异步传值,孙组件拿不到?
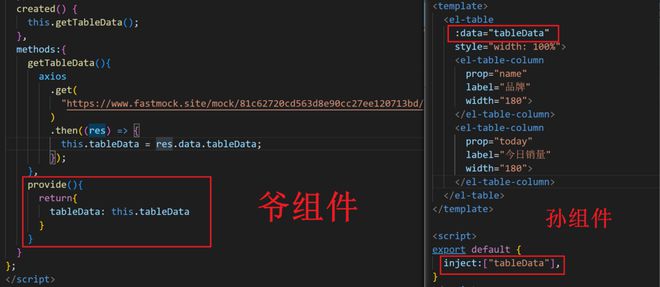
简化代码如下图所示:

有人说接收不到的原因是,因为异步原因,在孙组件的mounted执行的时候,爷组件中res还未得到值,请问有什么解决办法吗?
回答:
provide 和 inject 绑定并不是可响应的,可以试试传入一个对象。
// parent.vuedata () {
tableData: {
list: []
}
},
provide () {
return {
tableData: this.tableData
}
},
methods: {
getTableData () {
...
tableData.list = data
}
}
// child.vue
...
inject: ['taleData']
...
<el-table :data="tableData.list">
以上是 Vue2祖孙provide/inject异步传值,孙组件拿不到? 的全部内容, 来源链接: utcz.com/p/933198.html