HTML怎么实现这种椭圆形布局?
HTML怎么实现这种椭圆形布局?
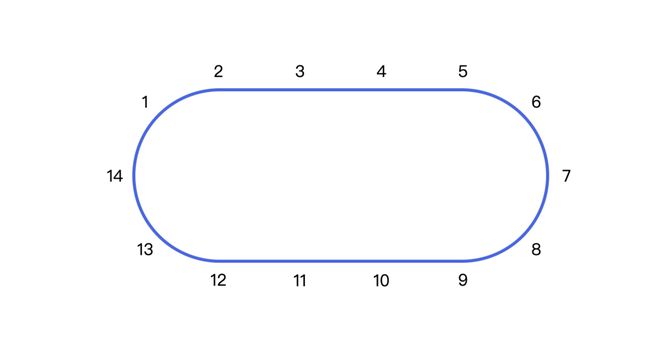
如图,就是中间是一张会议桌图片,然后再这个图片周围渲染多个可以点击的座位
回答:
可以用offset-path和offset-distance来实现,好处是位置可以自动分配,无需单独计算
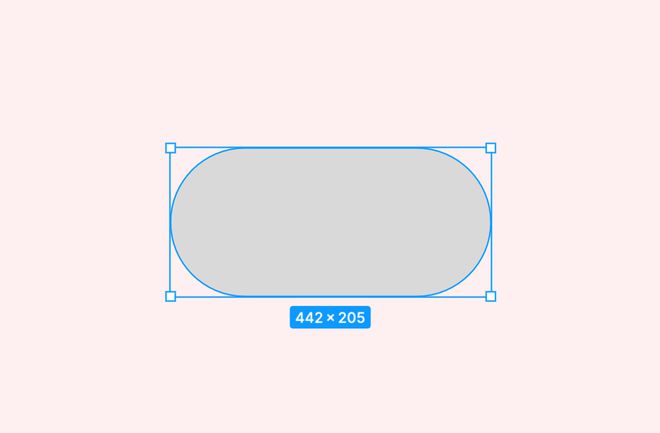
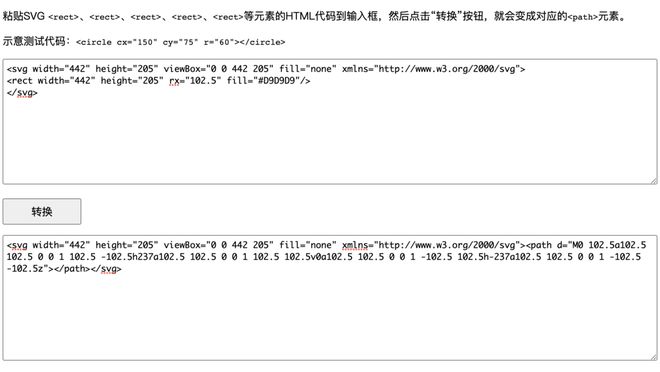
path可以通过一般的设计软件生成svg,然后将 svg 转换成 path

转换地址:https://www.zhangxinxu.com/sp...

这里做了一个简单的示例:https://runjs.work/projects/7...
num{ position: absolute;
offset-path: path('M0 102.5a102.5 102.5 0 0 1 102.5 -102.5h237a102.5 102.5 0 0 1 102.5 102.5v0a102.5 102.5 0 0 1 -102.5 102.5h-237a102.5 102.5 0 0 1 -102.5 -102.5z');
offset-distance: calc( var(--i) * 10% / 1.4);
offset-rotate: 0deg;
}

可以自己适当修改,之前在这篇文章中有相关技巧:https://segmentfault.com/a/11...
回答:
https://codepen.io/FractalPen/pen/BaVWMKd
--sin 的值偏经验主义
.flex-row {display:-webkit-flex;display:flex;-webkit-flex-direction:row;flex-direction:row;}.flex-row > .flex-main {-webkit-flex:1 1 auto;flex:1 1 auto;}
.flex-row > .flex-side {-webkit-flex:0 0 auto;flex:0 0 auto;}
.flex-column {display:-webkit-flex;display:flex;-webkit-flex-direction:column;flex-direction:column;}
.flex-column > .flex-main {-webkit-flex:1 1 auto;flex:1 1 auto;}
.flex-column > .flex-side {-webkit-flex:0 0 auto;flex:0 0 auto;}
.cell {margin:0.5em;width:3em;height:3em;line-height:3em;text-align:center;border-radius:50%;box-shadow:0 0 0 1px #000 inset;}
.cell-left {margin-left:calc(var(--r) * var(--sin));}
.cell-right {margin-right:calc(var(--r) * var(--sin));align-self:end;}
<div class="flex-row"> <div class="flex-side flex-column" style="--r:8em;justify-content:center;">
<div class="flex-side cell cell-left" style="--sin:0.8;">L</div>
<div class="flex-side cell cell-left" style="--sin:0.3;">L</div>
<div class="flex-side cell cell-left" style="--sin:0;">L</div>
<div class="flex-side cell cell-left" style="--sin:0;">L</div>
<div class="flex-side cell cell-left" style="--sin:0.3;">L</div>
<div class="flex-side cell cell-left" style="--sin:0.8;">L</div>
</div>
<div class="flex-side flex-column">
<div class="flex-side flex-row" style="justify-content:space-between;">
<div class="flex-side cell">T</div>
<div class="flex-side cell">T</div>
<div class="flex-side cell">T</div>
<div class="flex-side cell">T</div>
<div class="flex-side cell">T</div>
</div>
<div class="flex-main"></div>
<div class="flex-side flex-row" style="justify-content:space-between;">
<div class="flex-side cell">B</div>
<div class="flex-side cell">B</div>
<div class="flex-side cell">B</div>
<div class="flex-side cell">B</div>
<div class="flex-side cell">B</div>
</div>
</div>
<div class="flex-side flex-column" style="--r:8em;justify-content:center;">
<div class="flex-side cell cell-right" style="--sin:0.8">R</div>
<div class="flex-side cell cell-right" style="--sin:0.3">R</div>
<div class="flex-side cell cell-right" style="--sin:0">R</div>
<div class="flex-side cell cell-right" style="--sin:0">R</div>
<div class="flex-side cell cell-right" style="--sin:0.3">R</div>
<div class="flex-side cell cell-right" style="--sin:0.8">R</div>
</div>
</div>
回答:
椭圆布局不太好搞,因为距离不相等。
有个思路。实现一个椭圆移动的动画,然后设置不同的执行时间。
回答:
可以用绝对定位布局一个矩形环绕,然后四角的 8 个元素做 transform 偏移就行了,只是说不会特别的圆滑,就看你怎么调试了。
这里是示意图:
以上是 HTML怎么实现这种椭圆形布局? 的全部内容, 来源链接: utcz.com/p/933180.html