require.context为什么会出现多余引用 ?
开源地址https://gitee.com/danding1/vu...
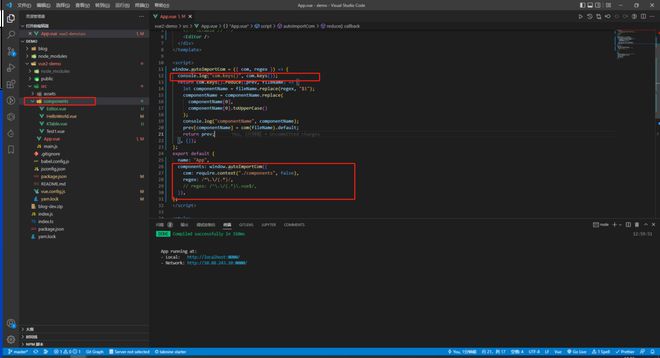
<template> <div id="app">
<img alt="Vue logo" src="./assets/logo.jpg" />
<!-- <HelloWorld msg="Welcome to Your Vue.js App" /> -->
<!-- <KTable /> -->
<Editor />
</div>
</template>
<script>
window.autoImportCom = ({ com, regex }) => {
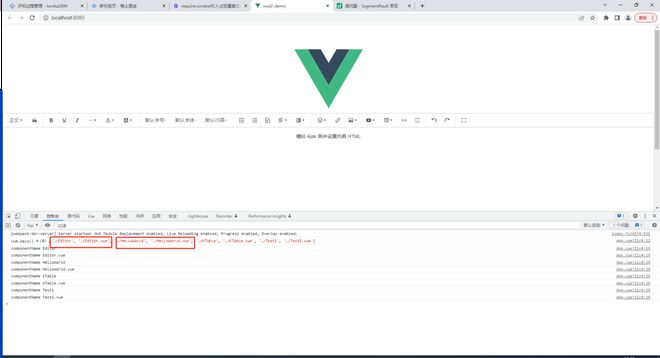
console.log("com.keys()", com.keys());
return com.keys().reduce((prev, fileName) => {
let componentName = fileName.replace(regex, "$1");
componentName = componentName.replace(
componentName[0],
componentName[0].toUpperCase()
);
console.log("componentName", componentName);
prev[componentName] = com(fileName).default;
return prev;
}, {});
};
export default {
name: "App",
components: window.autoImportCom({
com: require.context("./components", false),
regex: /^\.\/(.*)/,
// regex: /^\.\/(.*)\.vue$/,
}),
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>


期待是只出现.vue结尾的字符
以上是 require.context为什么会出现多余引用 ? 的全部内容, 来源链接: utcz.com/p/933170.html







