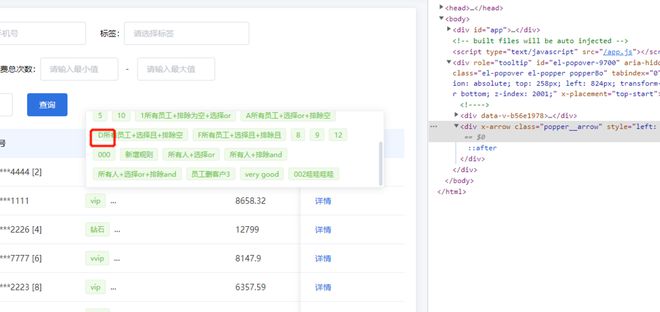
elemen中el-popper组件加上滚动条,小三角定位错乱了,有什么方法解决?

.el-popper{ max-width: 628px;
max-height: 120px;
line-height: 20px;
padding-bottom: 0;
color: #000000;
overflow: auto;
}
.pop
回答:
希望能帮到你:
页面:
<el-popover placement="top-start"
title="标题"
width="200"
trigger="hover"
popper-class="popperStyle"
>
<div class="content">
测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
</div>
<el-button slot="reference">hover 激活</el-button>
</el-popover>
样式:
<style lang="scss" > .popperStyle {
.content {
height: 100px;
line-height: 23px;
padding-bottom: 0;
color: #000000;
overflow-y: auto;
}
}
</style>
问题
因为el弹出系列都是跟id="app"同级,所以scoped不能带,这样也会全局污染其他页面。你看div中起一个特别类名以便区分,避免污染全局el-popover。
回答:
别改 element-ui 的样式。滚动条让内部的数据自己加。这样样式就不会相互影响了
以上是 elemen中el-popper组件加上滚动条,小三角定位错乱了,有什么方法解决? 的全部内容, 来源链接: utcz.com/p/933166.html