Vue的这个input 聚焦为什么要依赖nextTick函数?
<el-form-item prop="password"> <span class="svg-container">
<svg-icon icon-class="password" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="Password"
name="password"
tabindex="2"
auto-complete="on"
@keyup.enter.native="handleLogin"
/>
<span class="show-pwd" @click="showPwd">
<svg-icon
:icon-class="passwordType === 'password' ? 'eye' : 'eye-open'"
/>
</span>
</el-form-item>
点击监听
showPwd() { if (this.passwordType === "password") {
this.passwordType = "";
} else {
this.passwordType = "password";
}
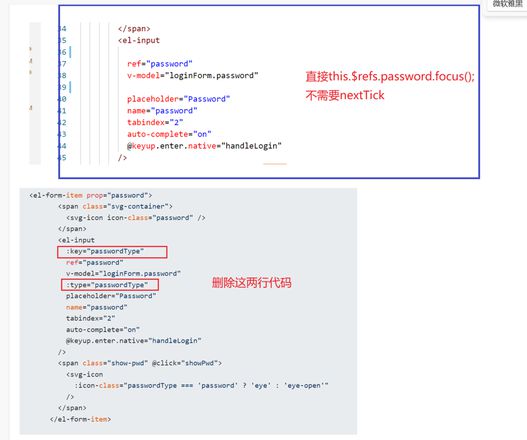
//this.$refs.password.focus();
// 问题: 为什么这里要使用 nextTick
this.$nextTick(() => {
this.$refs.password.focus();
});
},

实现的效果: 点击小眼睛后 鼠标自动聚焦到 input输入框
问题: 为什么要用nextTick? 测试发现不用nextTick 无法聚焦。
补充内容------------
回答:
得看你的 showPwd 是什么时候触发的,如果在触发的时候 input 还没有被渲染就会需要使用 $nextTick 来保证 input 元素被渲染。
回答:
简单来说,Vue 的流程是:
- 改变属性(
data) - 缓存所有属性变更
- 生成新的 virtual dom,对比看是否需要更新 dom
- 如果需要,则更新 dom
所以很显然,绝大部分手动操作 dom 的操作都应该在属性变更后,$nextTick() 之后再进行。有些时候甚至要等更久。
回答:
你的el-input有个:key="passwordType",这样passwordType每次修改,整个el-input会重新渲染,dom也会重新生成
因为.focus是原生dom的方法,如果dom还没加载完成,肯定就不会聚焦成功了,nextTick会在dom更新成功后调用
以上是 Vue的这个input 聚焦为什么要依赖nextTick函数? 的全部内容, 来源链接: utcz.com/p/933088.html